오늘은 최근에 읽은 신간 전략적 UX 라이팅을 리뷰해보자 한다. 전략적 UX 라이팅은 저자 토레이 파드마저스키가 쓴 책으로 2022년 1월 28일에 UXUI 전문 출판사인 유엑스리뷰의 정통 UX 전문 서벅 브랜드 UX ground에서 출간했다. 유엑스리뷰에서 출간한 책이라면 믿고 읽을 수 있다.

그러나 아쉽게도 번역이 생각보다 엉망이어서, 글의 내용이 머릿속으로 들어오지 않고 겉돌았다. 번역가 김경애씨가 번역을 했는데, 번역 경험이 부족해서인지 아니면 UX 라이팅 관련 업계나 영역을 잘 모르는지 아쉽게도 번역문이나 전체적인 문장 및 문단 구성이 아쉬었다.

게다가 시간이 촉급했는지 몇몇 군데에서는 오타도 있었다. 현재 대한민국에서 UX 라이팅을 제대로 다룬 책이 드물기 때문에 상당한 기대를 하고 읽었는데, 이렇게 아쉬운 점이 나와서 정말 속상했다. 게다가 현호영이 감수를 했다. 현호형이 누군가 유엑스리뷰 사장이다. 발행인이라고 불린다. 유엑스 업계에서 알아주는 대표 아닌가. 현호형 대표가 감수를 했음에도 이런 오타나 어색한 번역 등이 있다는 것은 감수를 제대로 하지 않았음을 보여주는 반증이다. 예를 하나 보겠다.
당신이 지금까지 파악한 지식을 토대로 좋은 콘텐츠가 될 만한 적어도 3가지의 대안을 작성한다. 사용자가 UX 텍스트에 대해 가진 목적을 최대한 충족할 수 있도록 효과적인 UX 텍스트를 작성한다. 최대한 다양한 대안을 도출하도록 노력한다. 당신이 제시한 3가지 대안을 가지고 팀 전체는 UX 텍스트의 목적에 관한 토론을 할 수 있고 또한 표현에 대해 UX 라이터가 발휘할 힘을 이해하게 될 것이다. -전략적 UX 라이팅 189쪽
위 문단은 총 4문장으로 구성되어 하나의 문단을 이루고 있다. 그런데 각 문장의 유기성이 떨어진다. 특히 세 번째 문장을 보자.
최대한 다양한 대안을 도출하도록 노력한다.
주어도 없고, 지시어도 없다. 앞뒤 문장과 문맥적으로 연결도 안된다. 그냥 번역을 한 것이다. 이런 번역이 쌓이고 쌓이면 결국 머릿속에서 이해가 더디고, 의미 연결이 되지 않는 것이다. 책을 모두 읽으면서 무언가 책 내용이 단단하게 남는 것이 아니라 마치 모래알처럼 흐물흐물 사라지는 듯한 느낌이었다. 너무나 아쉽다.

게다가 비슷한 용어를 너무나 다양하게 썼다. 대표적으로 사용자, 소비자, 유저. 모두 비슷해 보이면서도 엄밀히 말하면 다른 단어다. 그런데 이 용어를 너무 혼재되게 쓰고 있다. 번역의 일관성이 의심되는 부분이다. 특히 UX 라이팅, 텍스트와 관련된 책에서 용어를 이렇게 쓰면 독자에게 혼란을 가중시킨다.
게다가 이 책은 참고문헌과 출처가 전무하다. 너무나 충격적이었다. 어떻게 참고문헌과 출처를 따로 넣지 않을 수 있는지 전혀 이해할 수가 없었다. 본문 내용 중간중간에 각주를 넣기는 했지만, 정작 중요한 부분에서는 각주 조차도 누락되어 있다. 이런 점은 상당한 옥의 티라고 할 수 있다.
그뿐만이 아니다. 책 가격이 사악하다. 정가가 32,000원이다. 책 분량은 감사의 말까지 포함해서 207페이지다. 아무리 콩기름(Soy ink)로 친환경적으로 인쇄했다 해도 32,000원은 보통 전문 IT 서적 풀컬러로 인쇄할 때 나오는 가격이다. 풀컬러도 아닌 책이 32,000원이라니 부담이 컸다.

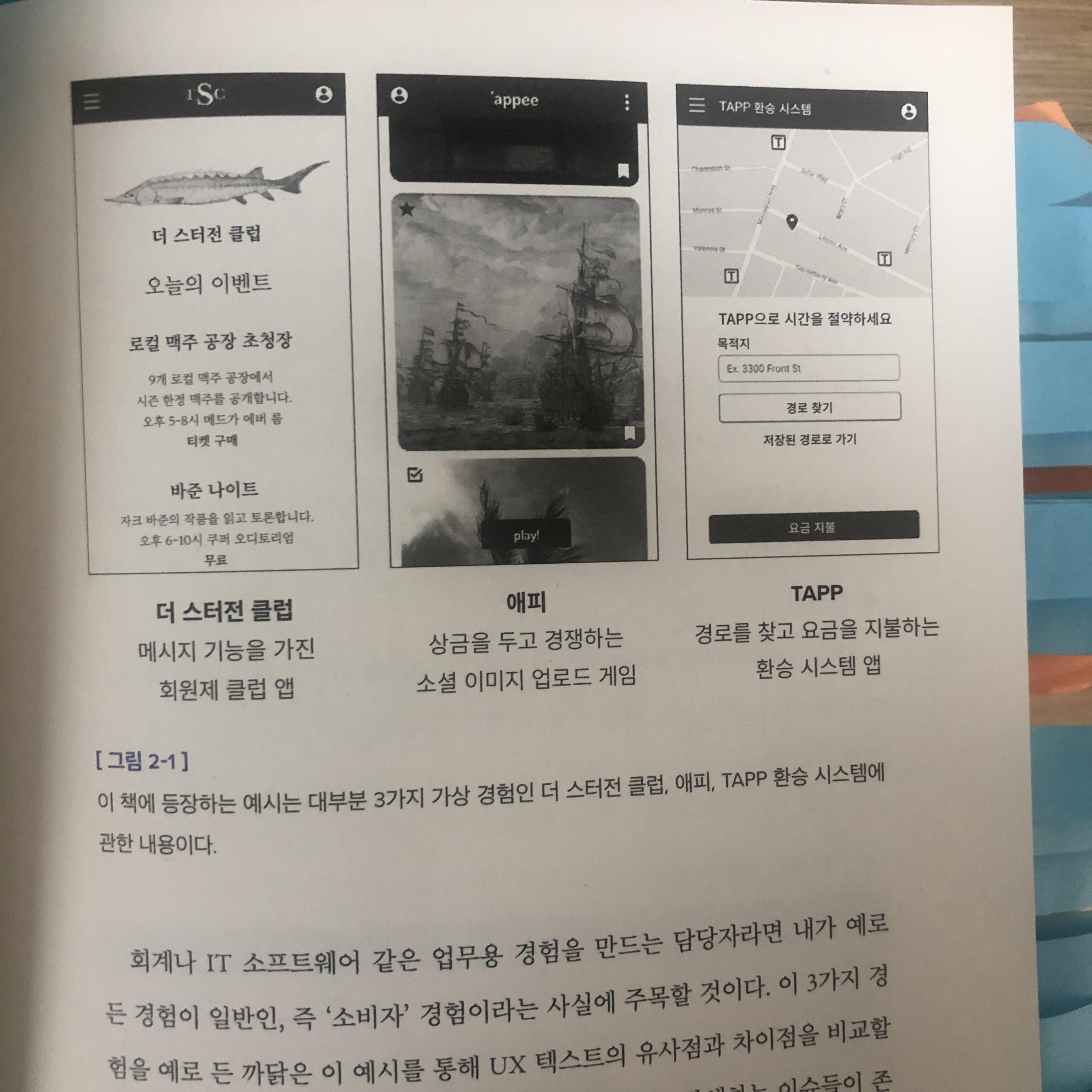
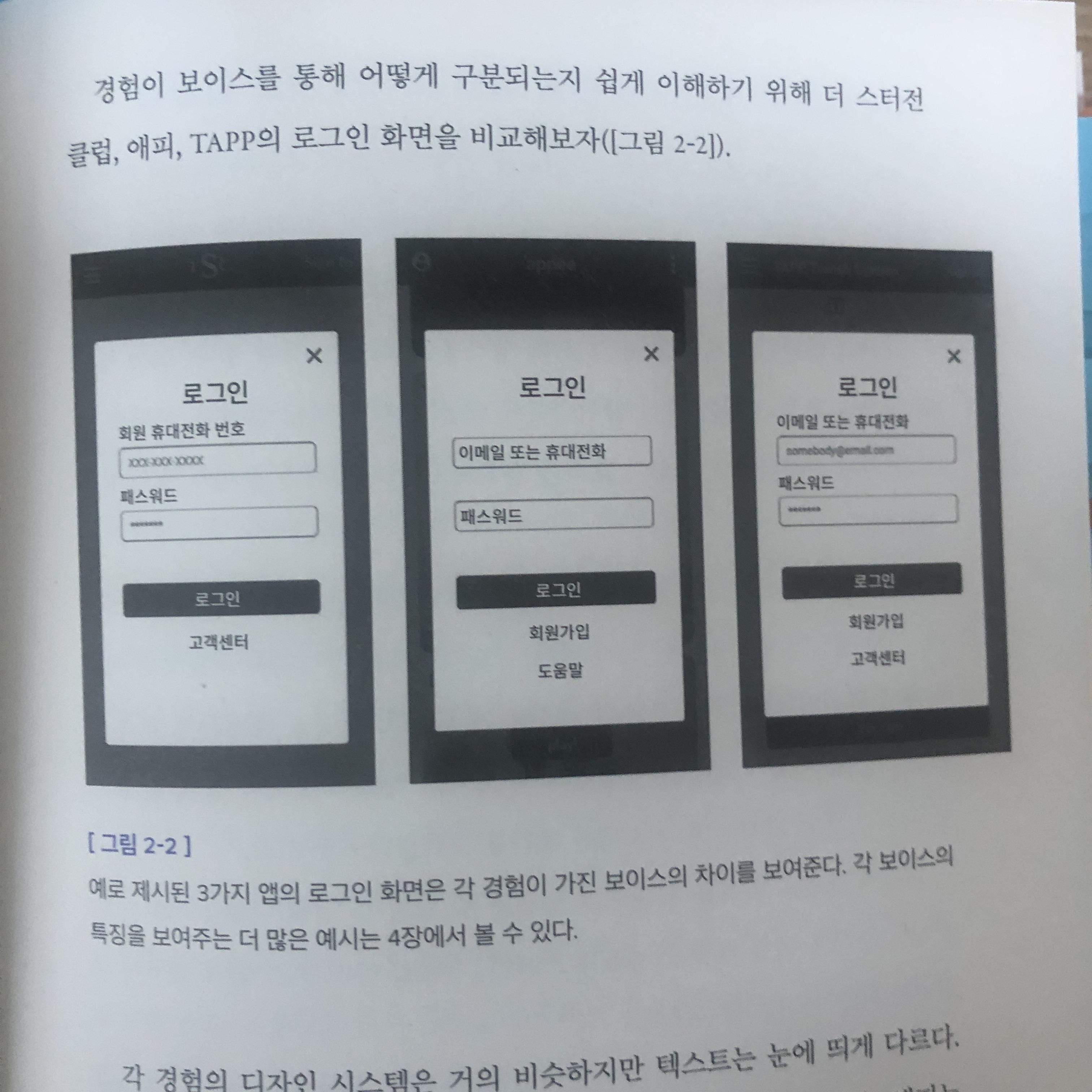
마지막으로 UX 라이팅이다보니, 글이 주제고 그러면 실제 원문에서는 영어로 된 텍스트를 한국어로 번역해서 제공을 해야 했다. 그런데 이게 실제 한국어 이미지가 아니라, 이미지 위에 한글을 그냥 덧붙여 놓은 식으로 편집을 했다. 이 편집 디자인이 너무나 거슬린다. 딱 봐도 글자와 앱이 위화감이 든다. 서로 어울리지 않는다. 특히 한글 폰트를 잘못 골랐다. 도대체 왜 이렇게 편집을 했는지 모르겠다. 이럴 거면 그냥 원문 그대로를 보여주고, 본문에서 번역을 하여 설명하는 것이 더 좋았을 것이다. 사례 이미지 속 한글이 겉도니까 눈에 거슬리고 신경쓰는 것이다. 사소한 것이 큰 결점이 되어 버렸다.

이렇게 책에 대한 불만을 적어 보았는데, 그만큼 이 책에 대한 기대감이 컸었기 때문에 실망감도 큰 것이다. 하지만 이 책은 동시에 단점을 보완하는 3가지 장점을 지니고 있다. 하나씩 살펴보겠다.
그럼에도 불구하고 이 책은 상당한 장점을 지니고 있다. 장점을 살펴보자. 먼저 이 책의 저자 토레이 파드마저스키는 UX 콘텐츠 전략 컨설턴트다. 저자는 여성인데, 오퍼업, 엑스박스, 마이크로소프트 등에서 근무한 이력이 있으며 현재는 구글에서 근무중이다. 게다가 석사 학위를 교육과정과 지도 전공으로 받아서, 단순히 실무자 관점만 생각하는 것이 아니라 UX 라이팅을 어떻게 효과적으로 시스템하여 가르칠 것인지를 고민하여 책에 담았다. 마치 하나의 OJT 강의록처럼 이 책을 집필한 것이다.
또한 실제 기업의 케이스를 구체적으로 제시하고 있다. 주로 3가지 경험 사례를 제시하고 있는데, 3가지 경험 사례는 각각 3곳의 기업이다.

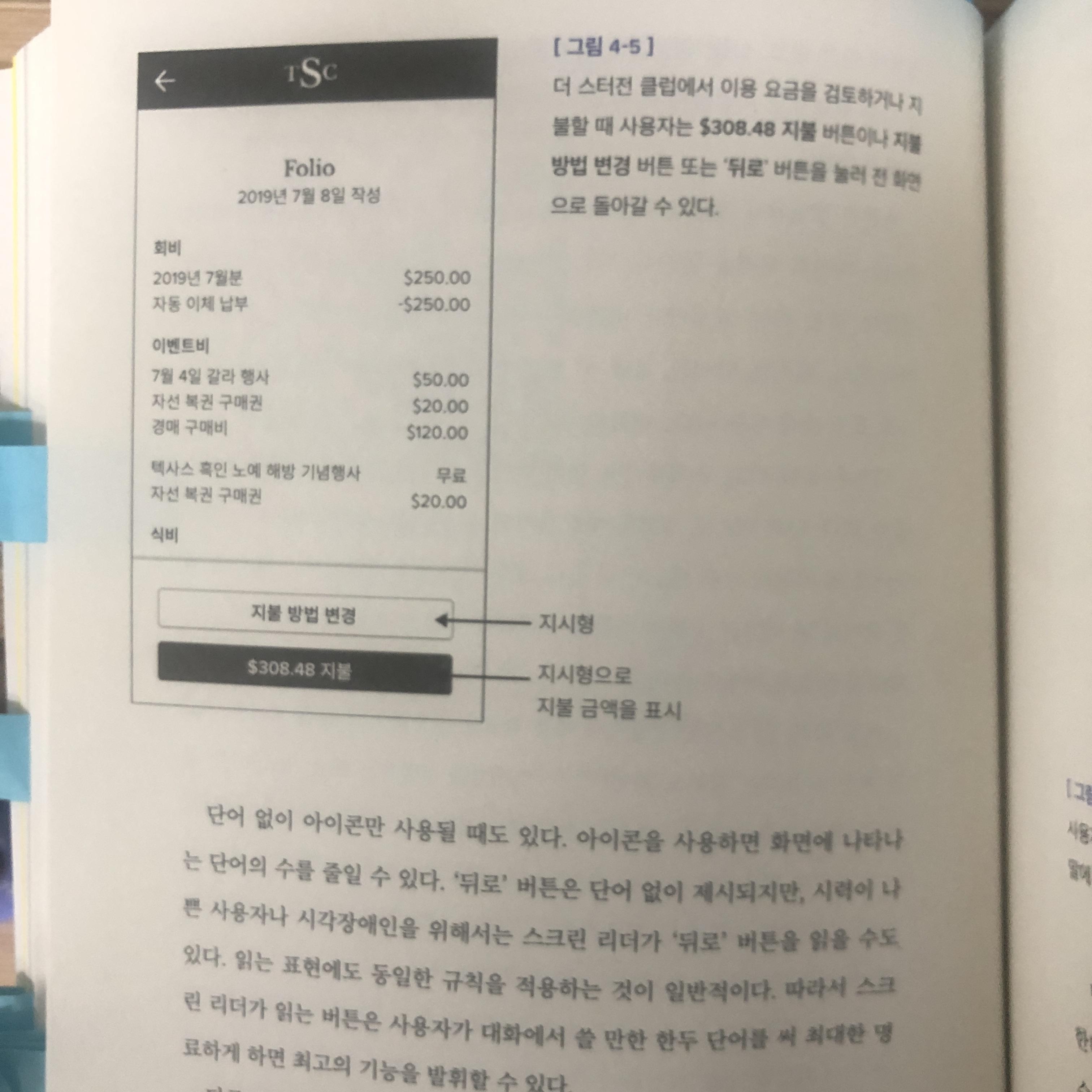
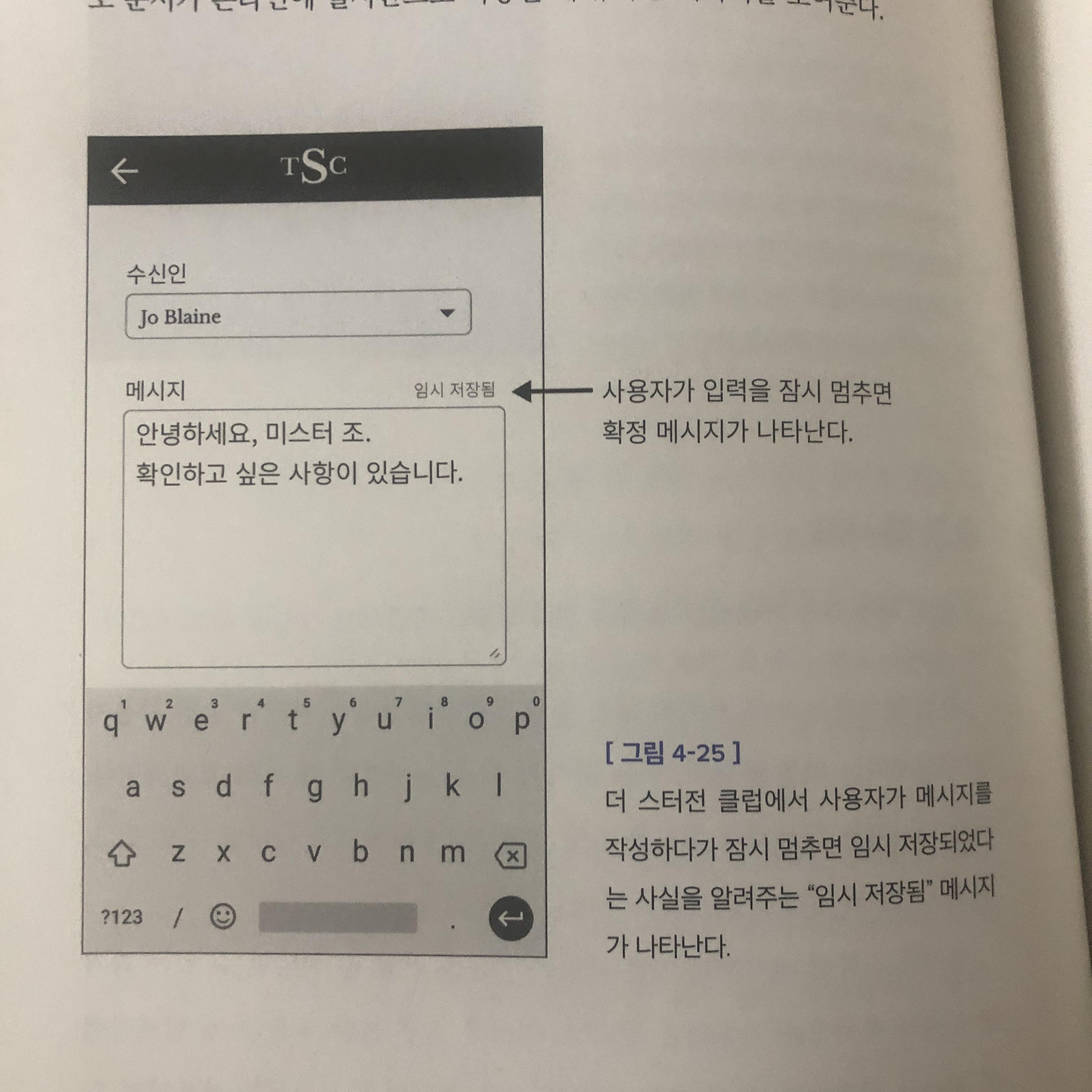
- 더 스터전 클럽 : 메시지 기능을 가진 회원제 클럽 앱
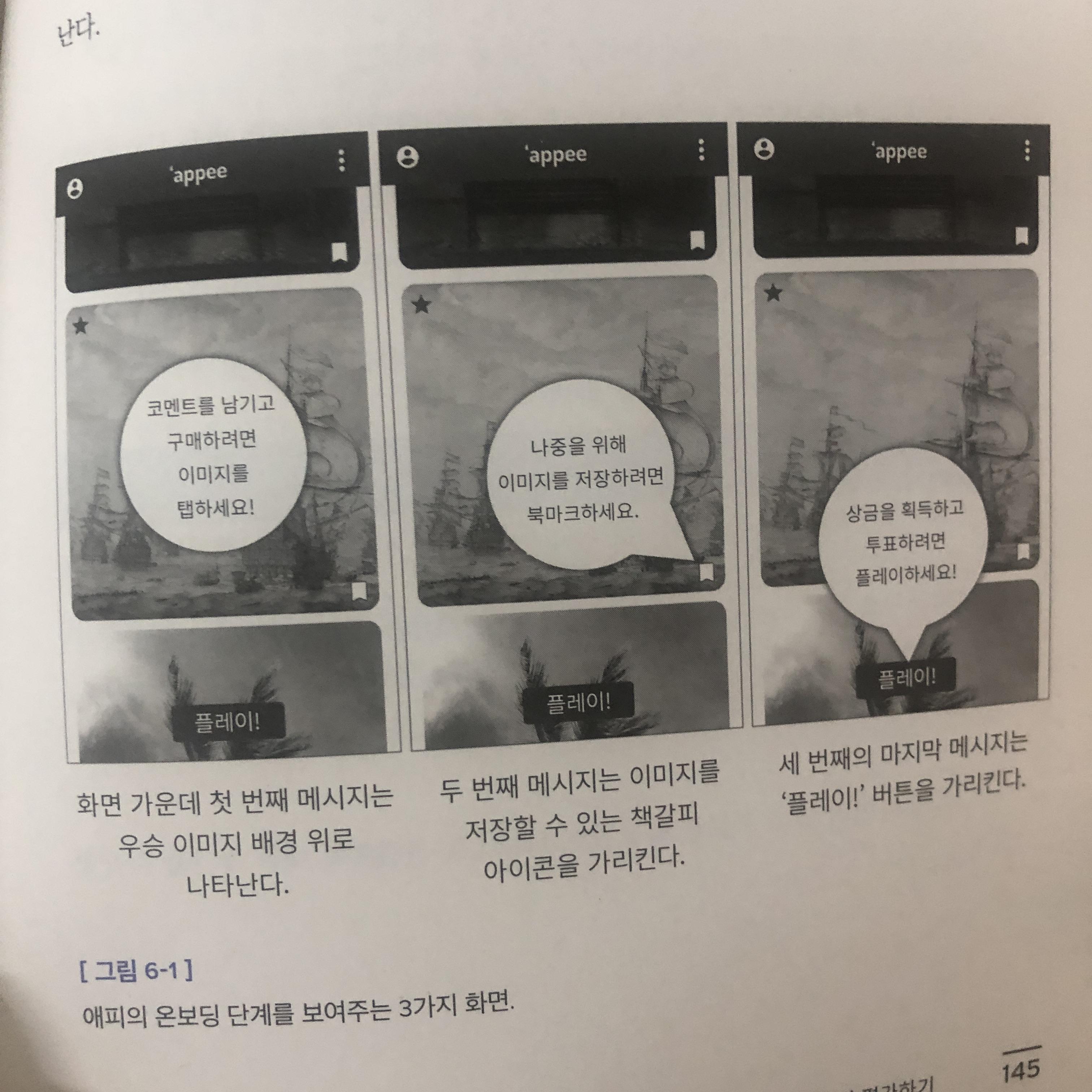
- 애피 : 상금을 두고 경쟁하는 소셜 이미지 업로드 게임
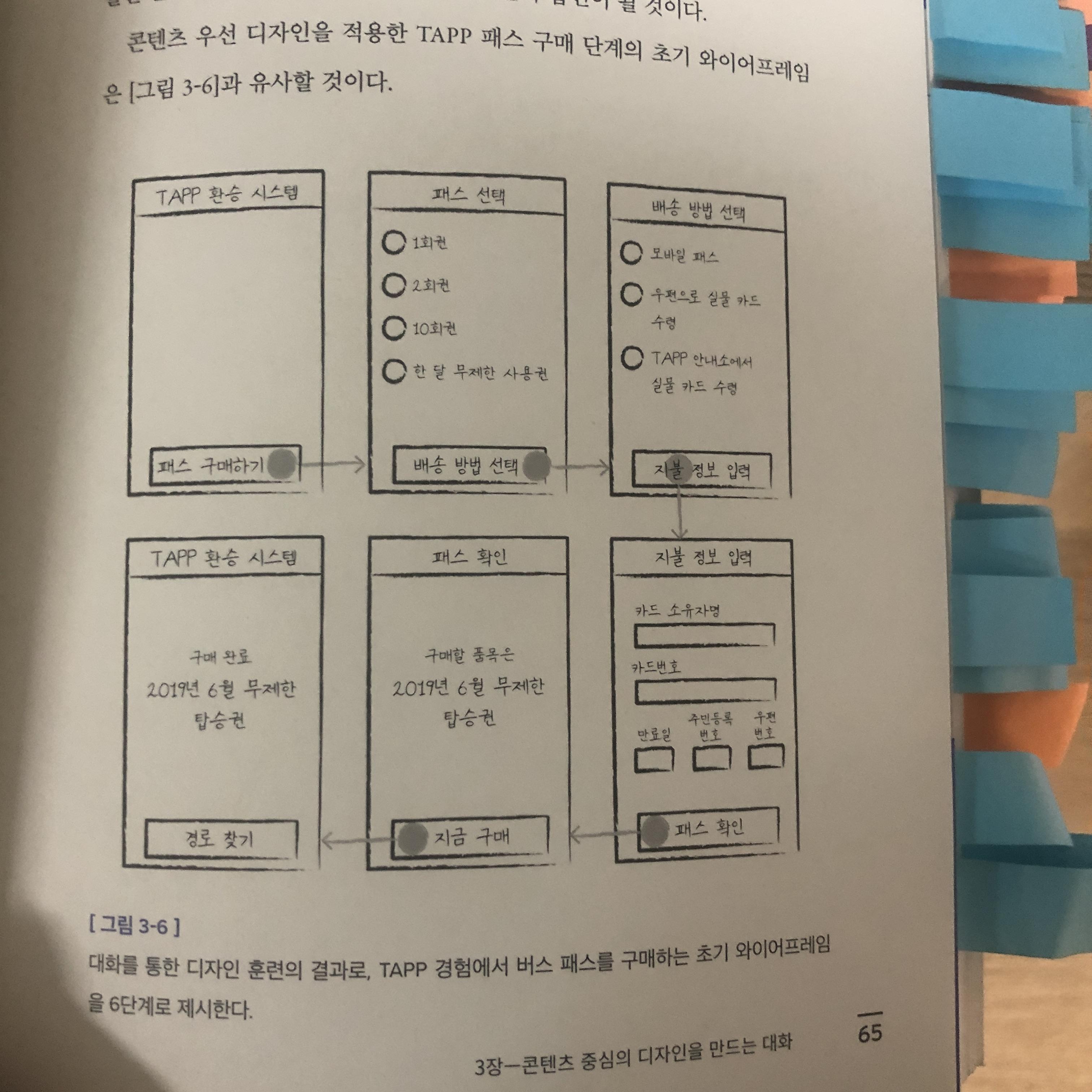
- TAPP : 경로를 찾고 요금을 지불하는 환승 시스템 앱
모두 대한민국에서는 거의 사용하지 않는 앱이다. 특히 TAPP는 한국에서 절대 사용하지 않는다. 기본적으로 한국은 버스 환승 체계가 너무나 잘 되어 있기 때문이다. 그러나 TAPP 앱 같은 경우 한국인이 쓸 일은 없지만 얼마든지 그 서비스를 이해할 수 있다. 우리는 이미 버스 환승을 제대로 하고 있기 때문이다. 나머지 두 개 앱도 사용해보지 않았다 하더라도 충분히 이해할 수 있는 앱이다. 그런 점에서 선정한 사례로 제시된 앱은 케이스 스터디 하기 좋다고 생각한다.

마지막으로 각 챕터마다 마지막에 요약 문단을 넣었다. 난 이 부분이 특히 마음에 들었다. 전략적 UX 라이팅을 읽으면서, 번역이 마음에 들지 않았고, 책 내용이 계속 겉돌았지만 요약 문단이 확실하게 잡아주었다. 이를 통해서 전략적 UX 라이팅을 그래도 이해하기 쉽게 읽을 수 있다.

이런 3가지 장점 덕분에 유의미한 UX 라이팅 책이 되었다고 생각한다.
UX 콘텐츠의 전략적 목표는 두 가지다.
- 경험을 제공하는 조직의 목표를 충족한다.
- 경험을 사용하는 사용자의 목표를 충족한다.
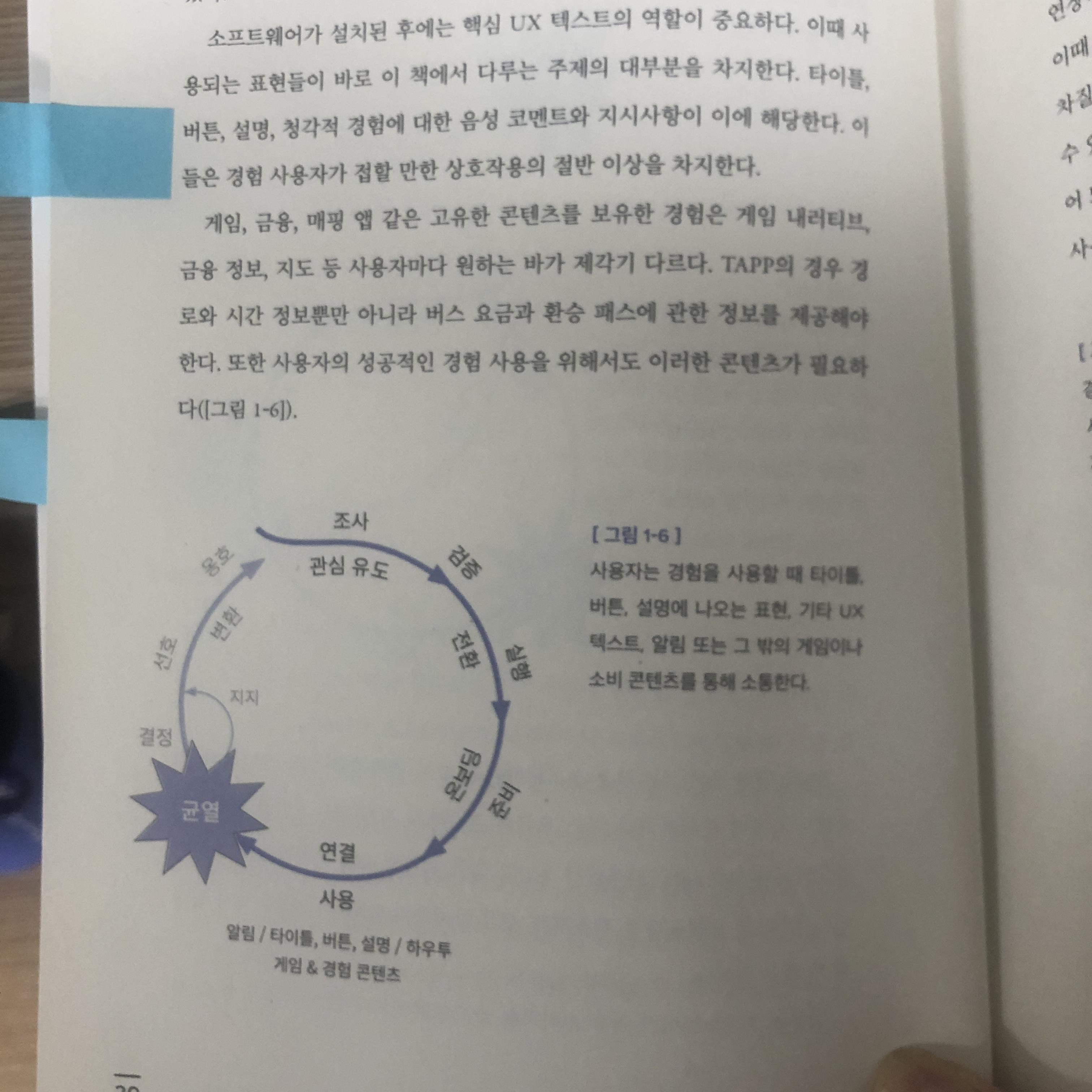
소프트웨어가 설치된 후에는 핵심 UX 텍스트의 역할이 중요하다. 이때 사용되는 표현들이 UX 라이팅에서 다루는 주제의 대부분을 차지한다.
- 타이틀
- 버튼
- 설명
- 청각적 경험에 대한 음성 코멘트(스크린 리더)
- 지시 사항
이들은 경험 사용자가 접할 만한 상호작용의 절반 이상을 차지한다.

사용자가 경험을 사용하도록 관심을 유도하고 조직의 지지자가 되도록 하는 콘텐츠가 없다면 실패한다. 또한 사용자를 온보딩하고 사용자와 관계를 맺고 사용자가 경험을 지지하도록 유도하는 콘텐츠가 없다면 역시 실패한다. 이러한 콘텐츠를 제작하는 것이 바로 UX 라이팅이다.

이때 경험을 파악하기 위해 UX 라이터는 다음의 직무와 협업해야 한다.
- 프로덕트 오너
- 디자이너
- 마케팅 담당자
- 개발자
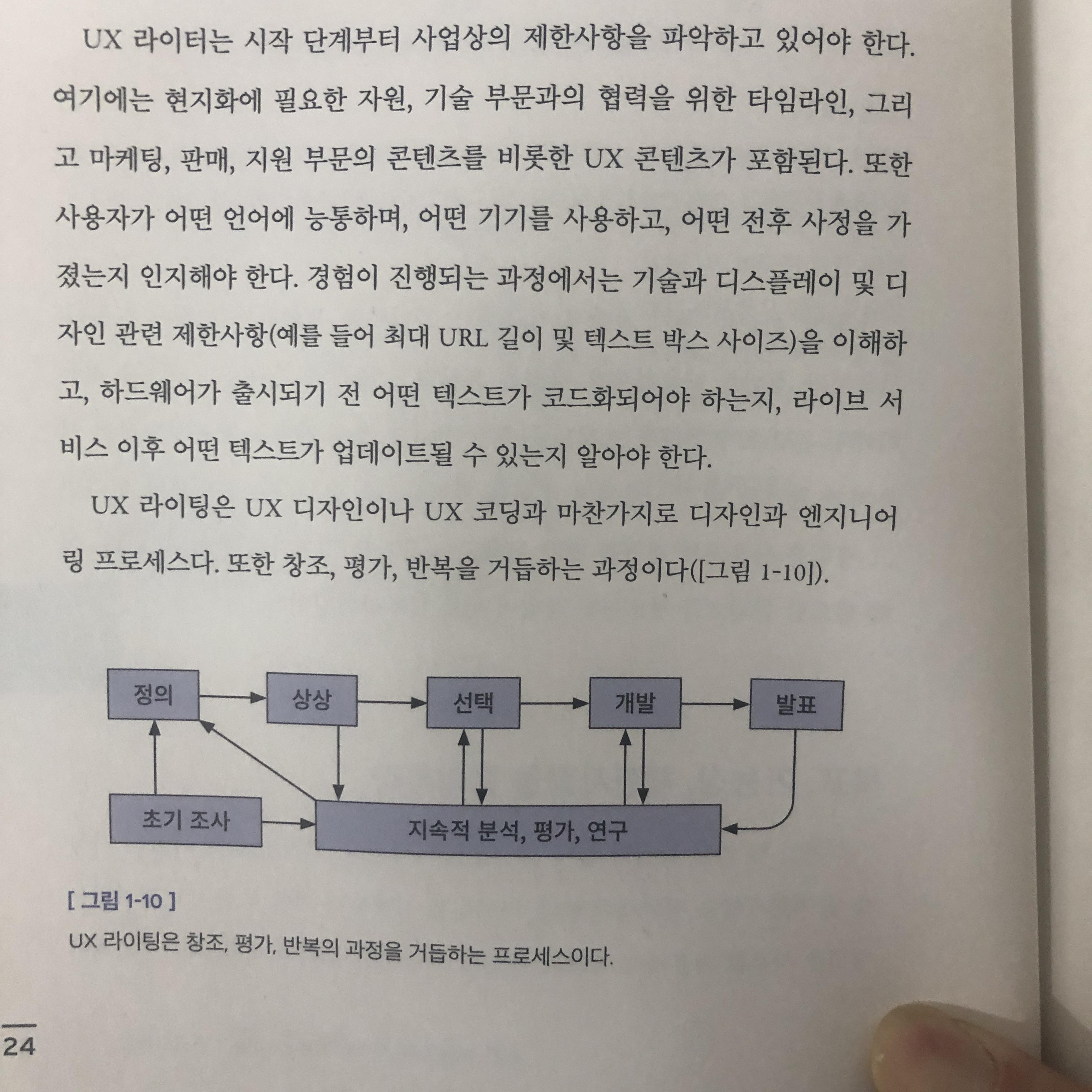
UX 라이팅은 UX 디자인이나 UX 코딩과 마찬가지로 디자인과 엔지니어링 프로세스다. 또한 창조, 평가, 반복을 거듭한다.

UX 라이팅을 통해 만드는 제품의 보이스는 의미가 있다. 의도적으로 경험의 보이스를 구현하면 우리가 선택한 어휘 하나하나는 조직과 소비자(사용자)의 목표를 연결하는 힘을 가진 도구로 사용될 수 있기 때문이다. 이때 보이스 차트를 만들어야 하는데, 이 작업은 다양한 이해관계자의 시간과 노력이 필요하다.

이러한 보이스는 단순히 구어체를 의미하는 것은 아니다. 구어체하면 '일상적 대화'나 '서민적' 어조를 떠올리지만 그런 단순한 의미가 아니다. 인간이 단어로 구현하는 서로 간의 상호 작용을 말한다. 사용자가 경험과 상호작용할 때 사용자는 경험과 대화하는 것이다.
이때 필요한 것이 바로 역할극을 이용한 대화형 디자인이다. 상품과 사용자가 마치 대화하는 것처럼 가상으로 꾸미는 것이다. 그리고 이 대화를 경험으로 전환하는 과정도 필요하다. 이것을 흔히 사용자 여정(user journey)라고 한다. 이것을 디자이너와 함께 와이어프레임으로 제작한다.

디자인 패턴은 디자인에 문제가 생겼을 때 언제든 보편적으로 사용할 수 있는 문제해결 도구다. 이와 유사하게 UX 텍스트 패턴은 쉽고 알아보기 쉬운 기준점을 수립하여 어떠한 문제 상황도 해결하고, 고품질의 UX 텍스트를 제공하기 위한 도구라고 할 수 있다. 이때 기본적인 UX 텍스트 패턴의 종류를 살펴보자.
- 타이틀
- 버튼과 그 외 상호작용 텍스트
- 설명
- 공백 상태
- 라벨
- 컨트롤
- 텍스트 입력 필드
- 전환 텍스트
- 확정 메시지
- 알림
- 에러

각 항목은 또 세부 항목으로 나눌 수도 있다.
아무래도 UX에서 앱은 중요하다. 버튼은 눈에 띄고, 구체적이며 한두 단어로 짧게 나타낼수록 최고의 결과가 나온다. 당연히 두 단어를 초과한 버튼보다 한두 단어로 도니 버튼의 사용 빈도가 높다. 추상적인 단어보다 구체적인 단어가 훨씬 유용하다.
사용자는 UX 텍스트를 읽기 위해 경험을 하지 않는다.
설명 텍스트의 경우 사용자가 읽어야 설명의 목적을 달성한다. 읽지 않으면 설명은 의미없다. 버튼이야 누르면 그 자체로 목적을 달성한다. 설명은 그렇지 않다. 그런데 대부분의 사용자는 설명을 읽지 않다보니, 많은 디자이너들은 설명을 쉽게 생각한다. 사용자는 UX 텍스트를 읽기 위해 경험을 하지는 않기 때문이다.
따라서 무조건 짧고 간단하게 써야 한다. 한 문장은 50자 이내로 써야 한다. 행도 3행 이내로 써야 한다. 그렇지 않으면 사용자는 그 중 몇 단어만 빠르게 훑고 넘어 간다. 설명은 최대한 핵심적이고 간결한 단어로 표현해야 한다.
텍스트 벽을 만들지 마라
UX 텍스트가 길어지면 그것은 벽이 되고, 진입을 막는 장벽이 된다는 사실을 기억하자.
공백 상태는 목적이 분명하다. 의도적이며, 사용자에게 무언가 행동을 요구한다. 따라서 UX 라이터는 공백 상태가 절대 오류가 아님을 인지시켜야 한다. 공백 상태 텍스트에서 가장 많이 활용하는 방법은 이것이다.
X를 하려면 Y를 하세요. (To do X, do Y)
멤버쉽에 접속하려면 로그인 하세요
TAPP의 경우 저장된 경로 없음이라는 공백 상태 대신에 경로를 저장하려면 원하는 경로에서 저장을 누르세요라는 설명을 제공한다.

사용자는 일시 정지 상태를 민감하게 받아들인다. 불안감을 느끼는 것이다. 이를 막기 위해서 로딩 스피너(데이터가 로딩하는 동안 로딩 중이라는 사실을 보여주는 디자인 요소)나 애니메이션이 주로 사용된다. 또는 화면에 텍스트를 제공하거나 스크린 리더를 통해 전환 과정을 알릴 수도 있다.
또한 메시지가 화면에 보이면 중복 결제와 같은 상황을 방지할 수도 있다.
앱에서 에러는 피할 수 없다. 피할 수 없으면 적극적으로 활용을 해야 한다. 에러 메시지는 경험을 사용하려는 사용자와 공감하면서 동시에 보이스를 유지한다는 면에서 경험의 가장 중요한 부분이다. 이를 위해 UX 라이터는 사용자가 원하는 대로 경험이 진행되도록 해야 한다. 이때 문법적인 면에서는 지시형 문장과 간략한 지시를 제공하고 에러가 발생하지 않았을 때와 같은 방식의 타이틀과 설명을 유지하는 것이 좋다.
이때 가장 나쁜 사례는 사용자에게 책임을 전가하는 행위다. 아무리 사용자의 책임이라도 잘못을 따질 필요는 없다. 사용자에게 지연, 손실, 불편, 실망시킨 것을 사과해야 한다.

또한 버튼은 타이틀의 단어와 일치하며 설명을 읽지 않더라도 사용자는 성공적으로 경험을 계속할 수 있도록 설계해야 한다.
편집하라. 사용자는 읽으려고 경험하는 것이 아니다.
편집은 4단계로 구성된다.
- 목적성
- 간결성
- 대화성
- 명료성
어떤 앱이든 UX 텍스트는 편집을 통해 사용자가 목표에 다가가고, 브랜드와 긍정적인 관계를 맺을 수 있도록 돕는다. 또한 조직을 법적인 책임으로부터 보호하는 역할을 한다. 모든 역할을 다한 후에는 사용자의 기억에서 사라진다. 이때 잊지 말아야 할 것은 바로 사용자가 텍스트를 읽고 있다는 느낌이 들지 않도록 해야 한다는 것이다.

UX 텍스트는 사용자의 경험과 행동을 돕기 위해 존재한다. 사용자가 읽기 위해 존재하는 것이 아니다.
UX 텍스트의 유효성 판단을 위해서 A/B 테스트를 주로 사용한다. A/B 테스트란? 웹이나 앱에서 A 버전과 B 버전을 무작위로 사용자에게 보여주고 어느 것이 나은지 실험하는 테스트다.) A/B 테스트의 지표는 다음과 같다.
- 온보딩
- 참여
- 완료
- 유지
- 소개
- 비용
다음의 문장을 비교해보자.
- 위치 정보를 허용하려면 설정으로 가서 위치 사용 버튼을 켜세요.
- 위치 정보를 허용하려면 위치 사용 버튼을 설정에서 켜세요.
두 번째 문장의 길이는 더 짧지만, 정보의 순서가 뒤바뀌었다. 사용자가 따라야 할 순서는 먼저 설정으로 가고 그다음 위치 사용을 지정하는 것이다. 따라서 지시사항을 효율적으로 전달하기 위해서는 반드시 논리적 절차적 행동적 순서로 제시해야 한다.

그러면 UX 라이팅의 주요 업무는 무엇일까?
- 초안 작성
- 리뷰
- 발표
- 업무 관찰 및 파악(트랙킹)
이다. 이를 위해서 UX 라이터도 다음의 툴을 활용한다. 이 툴은 결국 UX 디자이너와 UX 개발자와 협업하기 위해서 반드시 익혀야 한다.
- 스케치
- 피그마
- 파워포인트
- 구글 슬라이드
- 페인트
- 어도비 XD
그뿐만 아니라 구글 문서나 마이크로소프트 워드를 통해서 텍스트 자체를 편집하고 관리하고 공유하기도 한다.
그리고 프로젝트 진행 과정과 콘텐츠 및 UX 텍스트를 지속적으로 관리하기 위해서 다음의 툴도 사용한다.
- 마이크로소프트 애저(Microsoft Azure)
- 데브옵스(DevOps)
- 지라(Jira)
- 트렐로(Trello)
특히 트렐로는 애자일 프로젝트 도입을 위해 상당히 쉽게 사용할 수 있는 툴이다. 이런 툴만 활용한다고 되는 것은 아니다. 다음의 정보가 반드시 필요하다.
- 업무의 정의
- 우선순위
- 현황
- 파일이나 파일 링크
- 티켓이 만들어진 날짜
- 마지막 수정이 이루어진 날짜
끝으로 이러한 툴은 결국 목적을 위한 수단일 뿐이지, 목적이 아니다. 저자는 말한다. 스케치, 구글 독스, 엑셀 혹은 전문가 레벨의 도구를 쓴다고 더 나은 UX 라이터가 되는 것은 아니라고 말이다. UX 라이터 업의 본질은 사용자와 경험을 구성하는 표현과의 상호작용에 대해 공감하고 분석할 수 있어야 한다. 우리는 경험의 잠재적 가능성을 풀어낼 수 있도록 우리가 가진 언어 기술을 통해 텍스트를 작성하고 편집하고 고쳐 써야 한다. 툴은 협업을 위한 수단일 뿐이다.
UX 라이팅을 전략으로 하기 위해 다음의 질문이 필요하다.
- 경험에서 가장 중요한 부분은 무엇입니까?
- 고객은 누구입니까?
- 고객은 문제를 어떻게 해결하나요?
- 고객에 중요한 것은 무엇입니까?
- 고객을 위해 협력하는 엔지니어는 누구인가요?
- 우리에게 호의적인 업체는 누구이며, 공격적인 경쟁 업체는 누구인가요?
- UX 라이터로써 가장 힘써야 할 중요한 점은 무엇인가요?
- UX 텍스트에서 표현이 적합하지 않은 지점은 어디입니까?
- UX 텍트스 표현을 수정한다면 가장 도움이 될 만한 곳은 어디입니까?
이런 질문을 통해 UX 라이터는 반드시 파악해야 할 점이 있다. 바로,
경험에 '균열이 일어난 벽'을 점검해야 한다. 사용자가 경험에서 이탈하는 지점이 어디인지, 경험으로의 연결에 실패하는 지점은 어디인지, 구매나 실행을 결정하는 시점은 언제인지에 대해 팀원들이 제대로 파악하고 있지 않다면 변화를 알아챌 수 있는 평가나 조사를 통해 구체화해야 한다. -전략적 UX 라이팅 191쪽
또한 협업을 위해서 UX 엔지니어에게 업무 아이템을 할당하는 방법과 엔지니어의 코드 리뷰 시스템을 활용하는 방법을 익혀두어야 한다.
이를 위해서 업무의 우선순위를 정해야 한다. 중요도와 긴급도로 나누는 아이젠하워 매트릭스를 활용할 수 있다.
- 시급하고 중요한 업무는 우선 처리되어야 한다.
- 중요하지만 시급하지 않은 업무는 여유를 두고 일정을 잡는다.
- 시급하지만 중요하지 않은 업무는 그 일을 중요하다고 생각하는 직원에게 위임해야 한다.
- 시급하지도 중요하지도 않은 일은 생략해야 한다.
효과적인 UX를 구현하기 위해서는 경험 사용자의 관심과 니즈와 표현을 이해해야 한다. 사용자를 듣고, 관심을 기울여야만 한다. UX 라이터는 소통해야 하고, 행동을 일으켜야 한다. 또한 사용자의 충성도를 유발해야 한다. UX 라이터는 문제를 해결하는 문제해결자임을 조직에게 알려야 한다. UX 라이팅이 해결할 수 있는 문제를 찾아서 드러내는 것이 업의 본질이다.

따라서 UX 라이터는 지속적으로 연구하여 UX 콘텐츠를 만들고, 수정하고, 평가하여 사용자와 조직의 목표를 달성하기 위한 문제해결자의 역할을 할 수 있다.
UX 라이팅과 UX 라이터에 대해서 더 자세하게 알고 싶은 독자는 이 책 '전략적 UX 라이팅 : 사용자 경험을 위한 마이크로카피 작성법'을 일독하기를 권한다.
글과 관련해서 문의 사항이 있으면 언제든 dongsahill@gmail.com으로 메일을 보내주기 바랍니다.
이 글은 제가 직접 돈을 주고 구입하여 체험한 내용을 철저히 주관적으로 상세하게 독자에게 도움이 되도록 쓴 글임을 밝힙니다. 특히 해당 업체로부터 일절 광고료, 원고료, 물품을 제공받지 않았습니다.
'북로그 > 독서 기록' 카테고리의 다른 글
| 한빛비즈 '상식적으로 상식을 배우는 법' 리뷰(feat. 모든 지식은 서로 연결되어 있다) (0) | 2022.04.08 |
|---|---|
| 오빠를 위한 최소한의 맞춤법 리뷰(feat. 최소한의 맞춤법을 이토록 유쾌하게 설명한 책은 없다.) (0) | 2022.04.04 |
| 구글 애널리틱스4로 개발자와 소통하며 데이터로 일하는 방법 (feat. 피터의 고객을 끌어오는 구글 애널리틱스4 리뷰) (0) | 2022.03.24 |
| 세상을 바꾸려면 세금을 바꿔라(feat. 정권교체기를 살아가는 우리가 반드시 읽어야 하는 세금의 세계사 리뷰) (0) | 2022.03.20 |
| 인류 역사의 발전에 관심이 있는 사람이라면 반드시 읽어야 할 책은?(feat. 세상을 치유할 수 있을까?라는 질문에 답하다.) (0) | 2022.03.14 |


댓글