오늘은 항등연산자에 대해 정리하도록 하겠습니다.
오늘 포스팅은 혼자 공부하면서 생각외로 난해했던 항등연산자에 대해서 살펴보고자 합니다.
연산자 개념을 자꾸만 중고등학교 수식으로 생각을 하니 생각보다 지식의 간섭이 자주 일어나서 많은 혼동이 일어납니다.
저처럼 비전공자의 경우 더욱 그러한 기존지식의 간섭 현상이 일어나면서 오독을 일으킵니다.
그래서 프로그래밍에 있어서 연산자 개념은 매우 기초이면서 동시에 중요하다고 할 수 있습니다. 특히 컴퓨터과학의 관점과 사고방식을 익히는데 그 출발이 연산자 개념이해라고 생각합니다.
그러므로 오늘은 자바스크립트와 파이썬의 항등연산자를 동등연산자와 비교하여 간략하게 살펴보고, 자바스크립트와 파이썬에서 항등연산자 예제까지 살펴보도록 하겠습니다.
참고로 파이썬 학습을 하실때는 가급적이면 구글 콜랩(코랩)을 사용하시길 추천드립니다.

파이썬 항등연산자와 관련된 내용은 <나도 하는 파이썬 데이터 분석> 46쪽을 참고했습니다.
자바스크립트에서 항등연사자는 다음과 같습니다.
항등연산자(identity operator)는 프로그래밍 언어에서 두 값이 동등한지 비교하는 연산자입니다.
일반적으로 "==="(triple equals) 기호로 표시되며, 두 값의 데이터 타입과 값을 모두 비교합니다.
예를 들어, JavaScript에서 항등연산자는 두 값이 완전히 동일한지 여부를 결정합니다. 예를 들어, 다음과 같은 코드를 고려해 봅시다.
let x = 10;
let y = "10";
console.log(x === y); // false
위의 코드에서 x와 y는 값은 같지만 데이터 타입이 다릅니다. x는 숫자형이고 y는 문자열입니다.
따라서, 항등연산자를 사용하여 두 값이 완전히 동일한지 여부를 비교하면 false가 반환됩니다.
반면에, 동등 연산자(equality operator)인 "=="(double equals)는 두 값이 동일한지 여부를 결정할 때 데이터 타입을 고려하지 않습니다.
예를 들어, 위의 코드에서 동등 연산자를 사용하면 true가 반환됩니다.
console.log(x == y); // true
그러므로, 프로그래밍에서 두 값을 비교할 때 항등연산자와 동등 연산자의 차이를 이해하고 적절한 연산자를 사용하는 것이 중요합니다.
자바스크립트에서 항등연사자와 동등연산자의 차이를 이해하는 것이 중요하는 이유는 다음과 같습니다.
자바스크립트에서 항등연산자 "==="와 동등 연산자 "=="은 둘 다 비교 연산자로 사용됩니다. 그러나 이들은 서로 다른 비교 방식을 사용하기 때문에, 적절한 연산자를 사용하는 것이 중요합니다.
동등 연산자 "=="은 두 값을 비교할 때, 값이 같으면 true를 반환합니다. 이 때 비교되는 값의 데이터 타입이 다를 경우 자동으로 타입을 변환하여 비교합니다. 예를 들어, 10과 "10"은 값이 같으므로, 다음 코드는 true를 반환합니다.
console.log(10 == "10"); // true그러나 이 경우에는 데이터 타입을 자동으로 변환하기 때문에, 예상치 못한 결과가 발생할 수도 있습니다. 예를 들어, 0, false, "", null, undefined는 모두 값이 false로 변환됩니다. 따라서 다음과 같은 코드는 true를 반환합니다.
console.log(false == ""); // true
이러한 예상치 못한 결과가 발생할 수 있기 때문에, 동등 연산자는 값을 비교할 때 주의해서 사용해야 합니다.
반면에 항등연산자 "==="은 두 값의 데이터 타입과 값을 모두 비교합니다. 따라서 데이터 타입이 다르더라도 값이 같지 않으면 false를 반환합니다. 예를 들어, 다음 코드는 false를 반환합니다.
console.log(10 === "10"); // false
이러한 특성으로 인해 항등연산자는 값의 비교를 정확하게 하고, 예상치 못한 결과를 방지할 수 있습니다.
이와 같이 적절한 연산자를 사용하는 것이 중요한 이유는, 우리가 비교하고자 하는 대상이 값 자체인지, 값의 데이터 타입과 식별자(identity)인지에 따라 달라지기 때문입니다.
항등연산자와 동등 연산자는 모두 유용한 비교 도구이지만, 우리가 사용하는 상황과 비교하고자 하는 대상에 따라 적절한 연산자를 선택해야 합니다.
다음으로 파이썬에서 항등연사자를 살펴보겠습니다.
자바스크립트와 파이썬의 항등연산자는 약간 다릅니다.
파이썬에서 항등연사자는 다음과 같습니다.
항등 연산자는 is is not 두 가지이며, 같은 메모리에 있는지의 여부를 확인합니다.
예를 들어 다음과 같이 a와 b 두 변수가 있고 각각 3을 대입했을 때, a is b의 결과값은 False입니다.
a=[3]
b=[3]
이는 컴퓨터 과학적으로 보았을 때 첫 라인에서는 a라는 메모리 공간이 생긴 후 3이 대입됐고, 다음 라인에는 b 메모리 공간이 생긴 후 3이 대입되었습니다. 그래서 a와 b 메모리가 같은 공간인지 확인하면 False라는 결과가 나옵니다.
반대로 a is not b 결괏값은 True입니다
Python에서 항등연산자(identity operator)는 "is"와 "is not" 두 가지가 있습니다.
Python에서 "is" 연산자는 두 객체의 식별자(identity)를 비교합니다.
즉, 두 객체가 동일한 객체인지 여부를 결정합니다. "is not" 연산자는 "is" 연산자의 부정입니다.
"is" 연산자는 두 개의 객체의 메모리 위치를 비교하여, 두 객체가 동일한 객체인지를 판단합니다.
예를 들어, 다음과 같이 두 개의 변수 a와 b가 있을 때, "a is b"는 a와 b가 같은 객체인지를 판단합니다.

a = [1, 2, 3]
b = a
print(a is b) # True
위의 코드에서 a와 b는 모두 같은 리스트 객체를 참조하고 있기 때문에 "a is b"는 True를 반환합니다.
"is not" 연산자는 "is" 연산자의 부정으로, 두 객체가 다른 객체인지를 판단합니다.

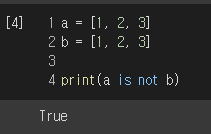
a = [1, 2, 3]
b = [1, 2, 3]
print(a is not b) # True
위의 코드에서 a와 b는 각각 다른 리스트 객체를 참조하고 있기 때문에 "a is not b"는 True를 반환합니다.
따라서, Python에서 항등연산자는 두 객체의 메모리 위치를 비교하여 객체의 동일성(identity)을 판단하는데 사용됩니다. 이를 통해 객체 참조를 비교할 수 있으며, 값을 비교하는 동등 연산자와 구분됩니다.
파이썬에서 항등연사자와 동등연산자의 차이를 이해하는 것이 중요하는 이유는 다음과 같습니다.
항등연산자(identity operator)와 동등 연산자(equality operator)는 모두 비교 연산자입니다.
하지만 이들은 서로 다른 비교 방식을 사용하기 때문에, 적절한 연산자를 사용하는 것이 중요합니다.
항등연산자 "is"는 두 객체가 메모리 상에서 동일한 객체인지를 비교합니다.
즉, 두 객체가 정확히 같은 객체인지를 확인합니다.
반면에, 동등 연산자 "=="는 두 객체가 값 자체가 같은지를 비교합니다. 예를 들어, 다음과 같은 코드를 생각해보겠습니다.
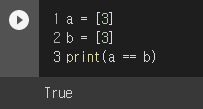
a = [3]
b = [3]
위의 코드에서 a와 b는 각각 다른 리스트 객체를 참조하고 있습니다. 만약 우리가 a와 b가 값이 같은지를 비교하고 싶다면, 동등 연산자 "=="를 사용해야 합니다.

print(a == b) # True
위의 코드에서 "==" 연산자는 a와 b의 값이 같은지를 비교하며, 결과로 True를 반환합니다.
하지만 만약 "is" 항등연산자를 사용하면, a와 b는 서로 다른 객체이므로 False를 반환합니다.

print(a is b) # False
따라서, 적절한 연산자를 사용하는 것이 중요한 이유는, 우리가 비교하고자 하는 대상이 객체 자체인지, 객체의 값인지, 혹은 객체의 식별자(identity)인지에 따라 달라지기 때문입니다. 항등연산자와 동등 연산자는 모두 유용한 비교 도구이지만, 우리가 사용하는 상황과 비교하고자 하는 대상에 따라 적절한 연산자를 선택해야 합니다.
'인터넷과 컴퓨터' 카테고리의 다른 글
| 가장 저렴한 가성비 요금제 스노우맨 슬림친구 요금제 사용후기 (1) | 2023.04.21 |
|---|---|
| 파이썬 기초개념 정리 : 튜플tuple (0) | 2023.04.18 |
| 고민상담 : 게임, 유튜브 중독에 빠진 개발자 (0) | 2023.04.12 |
| 카카오엔터프라이즈 기술블로그 소개 (0) | 2023.04.11 |
| 인공지능 데이터분석 과적합Overfitting 정리 (0) | 2023.04.09 |


댓글