오늘은 최고의 마크다운 에디터 Typora 사용법에 대해서 살펴보도록 하겠습니다.
마크다운(markdown)은 웹 기반 문서 작성에서 많이 사용되는 경량 마크업 언어입니다.
HTML보다 간단하게 문서를 작성할 수 있으며, GitHub 등의 플랫폼에서도 지원되는 표준 문서 포맷입니다.
특히 마크다운 문법 에디터에 익숙해지면 키보드만으로도 자신이 원하는 문서를 간편하고 빠르게 작성할 수 있습니다.
매우 효율적이며 생산성이 높아지는 것입니다.
이번 글에서는 마크다운 에디터 중 최고라고 할 수 있는 Typora에 대해 소개하고자 합니다.

Typora란?
Typora는 마크다운 문서를 작성하고 편집하는 데 사용되는 마크다운 에디터로, 누구나 쉽게 사용할 수 있습니다.
Typora는 마크다운 문법을 미리보기와 함께 실시간으로 변환하여 보여주기 때문에 사용자가 작성한 내용을 즉시 확인할 수 있습니다.
또한, 많은 마크다운 에디터와 달리 WYSIWYG 방식으로 작동하여 사용자가 마크다운 문서를 작성하는 동안 불필요한 작업을 줄일 수 있으며, 마크다운 문법을 익히면 Typora를 보다 효율적으로 활용할 수 있습니다.
Typora의 주요 기능
1. 강조와 텍스트 스타일링
Typora는 텍스트 강조와 스타일링을 위한 다양한 기능을 제공합니다. 사용자는 볼드, 이탤릭체, 밑줄, 취소선 등의 효과를 적용할 수 있으며, 색상, 폰트 크기, 정렬 등의 스타일링도 가능합니다.
2. 표와 목록
Typora에서는 쉽게 표와 목록을 작성할 수 있습니다. 사용자는 간단한 마크다운 문법을 이용하여 표와 목록을 작성할 수 있으며, 미리보기 기능을 통해 작성한 내용을 바로 확인할 수 있습니다.
3. 이미지 삽입
Typora는 이미지 삽입을 간편하게 처리할 수 있는 기능을 제공합니다. 사용자는 로컬 파일이나 웹 사이트에서 이미지를 삽입할 수 있으며, Typora는 적절한 형식으로 이미지를 변환하여 보여줍니다.
4. 코드 블록
Typora에서는 코드 블록을 작성할 수 있는 기능도 제공합니다. 사용자는 다양한 언어를 지원하는 코드 블록을 작성할 수 있으며, 코드 문법 하이라이팅 기능도 지원합니다.
Typora의 장단점
장점
- 마크다운 문법을 실시간으로 변환하여 보여주기 때문에 불필요한 작업을 줄일 수 있습니다.
- WYSIWYG 방식으로 작동하여 사용자가 작성한 내용을 즉시 확인할 수 있습니다.
- 다양한 강조 및 텍스트 스타일링 기능을 제공하여 사용자가 문서를 더욱 예쁘고 깔끔하게 작성할 수 있습니다.
- 쉽고 간단한 마크다운 문법을 사용하기 때문에 초보자도 쉽게 사용할 수 있습니다.
- 다양한 플랫폼에서 사용 가능합니다.
단점
- 일부 사용자는 마크다운 문법의 특성상 일부 기능을 찾기 어려울 수 있습니다.
- Typora를 처음 설치하면 약 2주간의 시험 평가판을 무료로 사용할 수 있지만, 제대로 사용하려면 유료 라이센스를 구입해야 합니다.
Typora 사용 방법
Typora를 사용하기 위해서는 먼저 [공식 웹사이트](https://typora.io/)에서 다운로드해야 합니다. 설치 후, Typora를 실행하면 바로 마크다운 문서를 작성할 수 있습니다.
Typora는 간단하고 직관적인 UI를 제공하기 때문에, 마크다운 문서 작성이 처음인 사용자도 쉽게 작성할 수 있습니다. 또한, Typora에서는 이미지 삽입, 코드 블록 작성 등의 작업도 쉽게 할 수 있으며, 사용자가 작성한 내용을 미리보기 기능으로 즉시 확인할 수 있습니다.
본격적으로 Typora 정품 등록법에 대해서 자세히 살펴보도록 하겠습니다.
Typora는 쉽고 간편한 UI를 제공하여 누구나 쉽게 사용할 수 있는 마크다운 에디터 중 하나입니다. 사용자는 Typora를 이용하여 더욱 예쁘고 깔끔한 마크다운 문서를 작성할 수 있으며, 실시간 미리보기 기능을 통해 작성한 내용을 바로 확인할 수 있습니다.
본격적으로 Typora 유료 라이센스 구입법과 정품 등록법을 살펴보고 Typora 설치법과 사용법에 대해서 살펴보도록 하겠습니다.
Typora 유료 라이센스 구입법
먼저 Typora 사이트에 접속을 합니다.

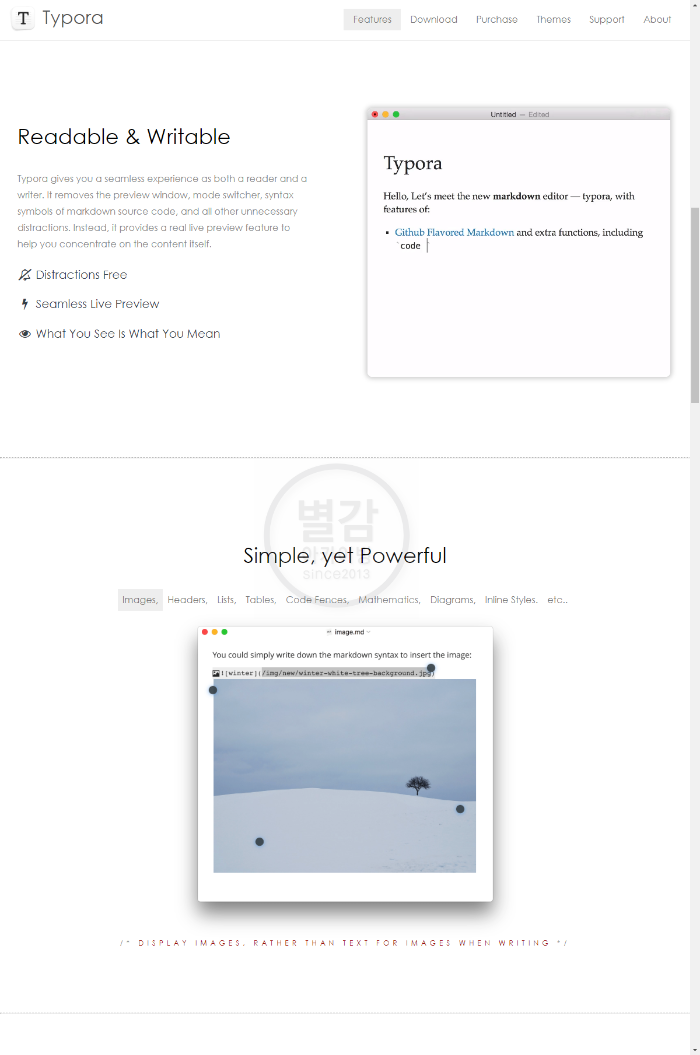
Typora에 관한 소개가 나오는데 웹페이지에서 스크롤을 아래로 내립니다.

다양한 Typora에 대한 소개를 살펴봅니다.

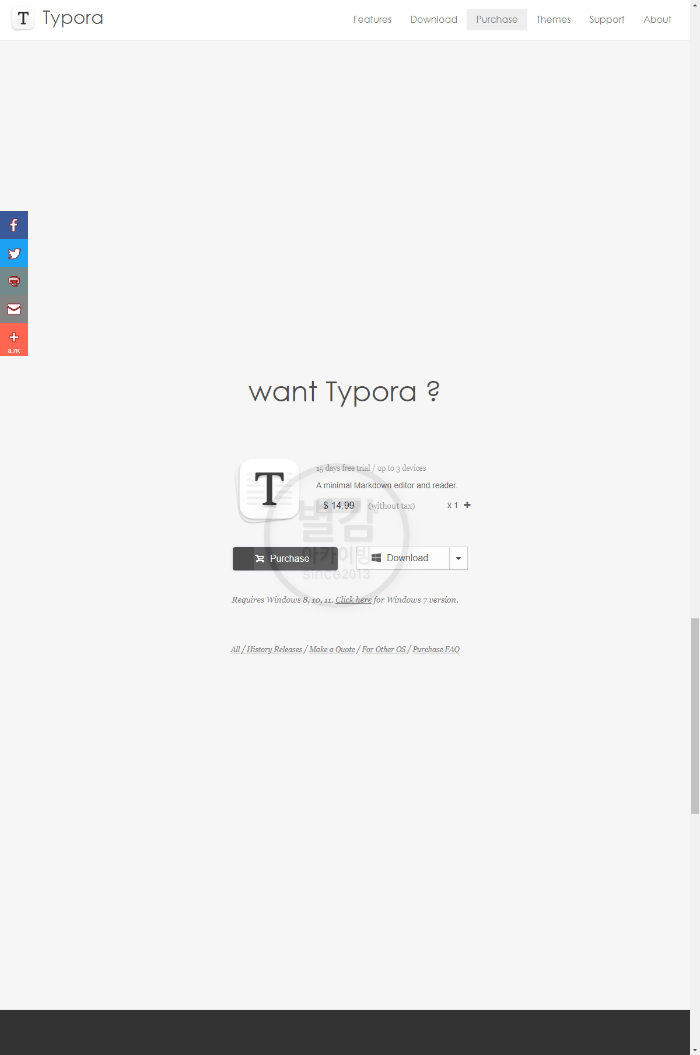
드디어 want Typora?가 나왔습니다.
Purchase를 클릭합니다.

continue를 누릅니다.

원하시는 결제수단을 선택한 뒤에 청구 계속하기를 누릅니다.

이메일주소를 입력하고 결제 계속하기를 누릅니다.

결제 정보를 입력하고 주문하기를 누릅니다.
주문이 완료되면 Download를 누릅니다.

Download가 완료되면 설치를 실행합니다.

Install for all users를 클릭합니다.

Next를 누릅니다.

Typora 설치 폴더 지정합니다.

Typora 숏컷 바로가기 설치 확인 후 next누릅니다.

Typora Install을 누릅니다.

Typora가 설치되고 있습니다.

Typora가 드디어 설치되었습니다.
Finish를 누릅니다.

Typora 라인선스 입력을 누릅니다.

이메일주소와 라이선스 키를 입력하고 활성화를 누릅니다.

드디어 Typora 정품 인증이 완료되고 라이선스가 활성화되었습니다.

Typora 라이선스 보기를 통해 Typora 라이선스 정보를 확인할 수 있습니다.

Typora 마크다운 사용법 소개

라이브 프리뷰
Typora는 라이브 프리뷰 기능을 사용합니다. 이는 타이핑이 끝나면 인라인 스타일을 볼 수 있으며, Enter 키를 누르거나 다른 문단으로 초점을 이동하면 블록 스타일을 볼 수 있다는 것을 의미합니다. Typora에 마크다운을 입력해보면 어떻게 작동하는지 알 수 있습니다.
참고: 인라인 스타일에 대한 마크다운 태그 (예: **)는 스마트하게 숨겨지거나 표시됩니다. 블록 수준 스타일에 대한 마크다운 태그 (예: ### 또는 - [x])는 블록이 렌더링되면 숨겨집니다.
임시로 메뉴 바, 푸터 바 또는 단축키 (ctrl+/)에서 소스 코드 모드로 전환할 수 있습니다. 그러나 우리는 소스 코드 모드에 대해 매우 기본적인 지원만 제공하며 사용자가 그렇게 하는 것을 권장하지 않습니다.
Typora의 마크다운 Typora는 GitHub Flavored Markdown을 사용합니다.
전체 마크다운 구문 참조 및 추가 사용 방법을 보려면 메뉴 바의 도움말 -> 마크다운 참조 또는 정보 패널을 확인하십시오.
단축키 메뉴 바의 메뉴 항목 오른쪽에 단축키를 찾을 수 있습니다. 더 많은 단축키 세부 정보 및 사용자 정의 키 바인딩은 여기를 참조하십시오.
저희는 Typora라는 마크다운 편집기를 만들었고, 이를 여러분들의 기본 마크다운 편집기로 사용하길 원합니다.
따라서, 복사 및 붙여넣기는 다른 앱에서 복사하여 붙여넣기를 하거나, 마크다운 편집기에서 복사하여 붙여넣기를 하는 것이 아닌, HTML 형식으로 복사하여 다른 앱에 붙여넣기를 하는 것을 의미합니다.
기본적으로 복사는 HTML로 복사를 의미하며 (붙여넣기는 HTML에서 붙여넣기를 의미합니다).
그러나, "기본적으로 마크다운 소스 복사하기"를 클릭하면, Typora는 선택한 텍스트를 HTML/마크다운 형식으로 복사합니다. (붙여넣을 때, 풍부한 에디터는 HTML 형식을, 일반 텍스트/코드 에디터는 마크다운 소스 코드 형식을 허용합니다).
명시적으로 마크다운 소스 코드를 복사하려면, shift+cmd+c 단축키를 사용하거나 메뉴에서 마크다운으로 복사를 선택하십시오. HTML 코드로 복사하려면, 메뉴에서 HTML 코드로 복사를 선택하십시오.
스마트 붙여넣기
Typora는 붙여넣기할 때 클립보드의 텍스트 콘텐츠 스타일을 분석할 수 있습니다. 예를 들어, 어떤 웹 사이트에서 <h1>HEADING</h1>를 복사하여 붙여넣은 경우, Typora는 평문 텍스트로 붙여넣지 않고 "첫 번째 레벨 헤딩" 형식으로 유지합니다.
마크다운 소스 또는 일반 텍스트로 붙여넣으려면, 평문 텍스트로 붙여넣기를 사용하거나 단축키를 누르십시오: shift+cmd+v.
테마 메뉴 바에서 도움말 → 사용자 정의 테마를 참조하십시오.
발행
현재 Typora는 PDF 또는 HTML로만 내보내기를 지원합니다. 미래에는 더 많은 데이터 형식을 지원하는 가져오기/내보내기가 통합될 것입니다.
Typora는 자동 저장 기능을 지원합니다. 사용자는 환경 설정 패널에서 이 기능을 활성화할 수 있습니다.
Typora는 전문적인 버전 관리 및 파일 백업 기능은 제공하지 않지만, 일정 간격으로 최근 파일 내용을 자동으로 백업하므로 Typora가 충돌하거나 사용자가 파일을 저장하지 않은 상태에서 종료하더라도, 환경 설정 폴더에서 '저장하지 않은 초안 복구'를 클릭하고 백업 파일을 복사하여 대부분의 작업을 복구할 수 있습니다.
이 폴더의 파일 이름은 마지막으로 저장된 날짜, 원래 파일 이름 및 마지막으로 저장된 타임스탬프로 구성됩니다.
더 많은 유용한 팁과 문서 https://support.typora.io/
Typora Support
support.typora.io
더 많은 질문이나 피드백이 있으시면, 다음을 통해 저희와 연락하실 수 있습니다:
홈페이지: http://typora.io 이메일: hi@typora.io 트위터 @typora 또한 GitHub 이슈 페이지를 열어두어 토론을 시작하거나 버그/제안 사항을 보고하는 대안적인 방법으로 사용할 수 있습니다: https://github.com/typora/typora-issues/issues
GitHub - typora/typora-issues: Bugs, suggestions or free discussions about the minimal markdown editor — Typora
Bugs, suggestions or free discussions about the minimal markdown editor — Typora - GitHub - typora/typora-issues: Bugs, suggestions or free discussions about the minimal markdown editor — Typora
github.com

마크다운(Markdown)은 Daring Fireball에서 개발된 문법으로, 여기에서 원본 가이드라인을 확인할 수 있습니다. 그러나 다양한 파서나 에디터마다 문법이 다를 수 있습니다. Typora는 [GitHub Flavored Markdown][GFM]을 사용합니다.
Block Elements
문단과 줄바꿈 마크다운에서 하나 이상의 연속된 텍스트 줄을 문단으로 인식합니다. 마크다운 소스 코드에서는 문단과 문단 사이를 두 줄 이상의 공백으로 구분합니다.
Typora에서는 새로운 문단을 만들기 위해 두 줄의 공백이 필요하지 않습니다. 단일 줄 바꿈을 만들려면 Shift + Return을 누르세요.
대부분의 마크다운 파서에서는 단일 줄 바꿈을 무시합니다. 따라서 마크다운 파서에서 단일 줄 바꿈을 인식하도록 하려면 줄 끝에 두 개의 공백을 남겨둘 수 있습니다. 또는 <br/>을 삽입하세요.
제목
제목은 줄의 시작에서 1-6개의 # 문자를 사용하여 1-6단계의 제목을 만듭니다.
# This is an H1
## This is an H2
###### This is an H6Markdown은 이메일 스타일의 > 문자를 사용하여 인용구를 만듭니다. 다음과 같이 표시됩니다.
인용구
Typora에서는 인용구를 만들기 위해 줄 맨 앞에 > 문자를 입력하면 됩니다. 인용구 내부에 다른 요소를 삽입할 수 있습니다.
> This is a blockquote with two paragraphs. This is first paragraph.
>
> This is second pragraph. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> This is another blockquote with one paragraph. There is three empty line to seperate two blockquote.
Typora에서는 * 또는 + 또는 - 다음에 리스트 아이템 내용을 입력하면 정렬되지 않은 리스트가 생성됩니다.
순서 있는 리스트
순서 있는 리스트는 1. 다음에 리스트 아이템 내용을 입력하면 생성됩니다. 아래는 예시입니다.
## un-ordered list
* Red
* Green
* Blue
## ordered list
1. Red
2. Green
3. Blue할 일 목록
할 일 목록은 [ ] 또는 [x]로 표시된 항목이 있는 목록입니다(미완료 또는 완료). 예를 들면:
- [ ] a task list item
- [ ] list syntax required
- [ ] normal **formatting**, @mentions, #1234 refs
- [ ] incomplete
- [x] completed완료/미완료 상태를 변경하려면 해당 항목 앞의 체크박스를 클릭하면 됩니다.
(펜스) 코드 블록
Typora는 GitHub Flavored Markdown에서만 펜스를 지원합니다. 원래의 마크다운 코드 블록은 지원되지 않습니다.
펜스를 사용하는 것은 간단합니다. ```를 입력하고 return을 누릅니다. 선택적인 언어 식별자를 ``` 뒤에 추가하면 구문 강조를 통해 코드를 실행합니다.
Here's an example:
```js
function test() {
console.log("notice the blank line before this function?");
}
```
syntax highlighting:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
Math Blocks
MathJax를 사용하여 LaTeX 수학 표현식을 렌더링할 수 있습니다.
수학 표현식을 추가하려면 $$을 입력하고 'Return' 키를 누릅니다. 이것은 Tex/LaTex 소스를 입력할 수 있는 입력 필드를 트리거합니다. 예를 들어:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$추가 세부 정보는 여기에서 찾을 수 있습니다.
표
| 첫 번째 헤더 | 두 번째 헤더 |을 입력하고 return 키를 누르면 두 개의 열이 있는 표가 생성됩니다.
표를 생성한 후 해당 표에 초점을 맞추면 표에 대한 툴바가 열립니다. 이 툴바에서 표의 크기를 조절하거나 정렬하거나 삭제할 수 있습니다. 개별 열/행을 복사하거나 추가/삭제할 수 있는 컨텍스트 메뉴를 사용할 수도 있습니다.
표의 전체 구문은 아래에 설명되어 있지만, 표의 마크다운 소스 코드는 Typora에서 자동으로 생성되므로 전체 구문을 자세히 알 필요는 없습니다.
마크다운 소스 코드에서 표는 다음과 같이 보입니다:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |표 안에 링크, 굵은 글씨, 이탤릭체 또는 취소선과 같은 인라인 마크다운을 포함할 수도 있습니다.
마지막으로, 헤더 행 내에 콜론(:)을 포함하여 해당 열의 텍스트를 왼쪽 정렬, 오른쪽 정렬 또는 가운데 정렬로 정의할 수 있습니다.
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
가장 왼쪽에 있는 콜론은 왼쪽 정렬 열을 나타내며, 가장 오른쪽에 있는 콜론은 오른쪽 정렬 열을 나타냅니다. 양쪽에 콜론이 있는 경우 가운데 정렬 열을 나타냅니다.
각주
You can create footnotes like this[^footnote].
[^footnote]: Here is the *text* of the **footnote**.
다음과 같이 작성하면 각주를 생성할 수 있습니다
- 여기에는 각주의 본문이 들어갑니다. 각주 위에 마우스를 올리면 각주 내용을 볼 수 있습니다. ↩
수평선
빈 줄에 *** 또는 ---을 입력하고 return을 누르면 수평선이 그려집니다.
YAML 프론트 매터
Typora는 이제 YAML 프론트 매터를 지원합니다. 글의 맨 위에 ---를 입력하고 Return을 누르면 메타데이터 블록이 생성됩니다. 또는 Typora 상단 메뉴에서 메타데이터 블록을 삽입할 수도 있습니다.
목차 (TOC) [toc]를 입력하고 Return을 누르면 "목차" 섹션이 생성됩니다. TOC는 문서의 모든 제목을 추출하며, 문서를 추가하면 자동으로 내용이 업데이트됩니다.
스팬 요소
스팬 요소는 타이핑한 후 즉시 구문 분석되어 렌더링됩니다. 이러한 스팬 요소 사이에서 커서를 이동하면 마크다운 소스로 확장됩니다. 아래는 각 스팬 요소의 구문 분석 방법에 대한 설명입니다.
링크
마크다운은 인라인 링크와 참조 링크 두 가지 스타일의 링크를 지원합니다.
두 스타일 모두, 링크 텍스트는 [대괄호] 로 둘러싸입니다.
인라인 링크를 만들려면, 링크 텍스트의 닫는 대괄호 바로 뒤에 일반 괄호 집합을 사용하세요. 괄호 안에는 선택적으로 링크의 제목을 따옴표로 둘러싼 URL을 넣으세요. 예를 들어:
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.
마크다운에서는 인라인(inline) 링크와 참조(reference) 링크 두 가지 유형의 링크를 지원합니다.
두 유형 모두 링크 텍스트는 대괄호(square brackets)로 둘러싸입니다.
인라인 링크를 만들려면, 링크 텍스트의 마지막 대괄호 뒤에 괄호를 열고 링크 주소와 선택적으로 링크 제목을 따옴표로 묶어 괄호 안에 넣어주면 됩니다
내부 링크
제목(heading)을 href로 설정하여 해당 섹션으로 이동하는 북마크를 생성할 수 있습니다. 예를 들어:
Windows에서는 Ctrl 키를 누른 채 This link를 클릭하면 Block Elements 제목으로 이동합니다. 이를 작성하는 방법은 링크를 클릭하면 ⌘ 키를 누른 채로 해당 요소를 펼쳐서 마크다운 소스를 확인할 수 있습니다.
참조 링크
참조 링크 스타일은 두 번째 대괄호 안에 링크를 식별할 레이블을 넣은 후, 이 레이블을 참조하여 실제 링크 주소와 링크 제목을 다른 위치에 정의합니다. 예를 들면:
This is [an example][id] reference-style link.
Then, anywhere in the document, you define your link label on a line by itself like this:
[id]: http://example.com/ "Optional Title Here"Typora에서는 다음과 같이 렌더링됩니다:
[id]는 아이디, http://example.com/은 링크 주소, Optional Title Here은 선택적인 링크 제목입니다.
단축
링크 이름은 링크 이름을 생략할 수 있도록 허용합니다. 이 경우, 링크 텍스트 자체가 이름으로 사용됩니다. 예를 들어, "Google"이라는 단어를 google.com 웹 사이트에 연결하려면, 다음과 같이 간단히 작성할 수 있습니다:
[Google][]
And then define the link:
[Google]: http://google.com/
Typora에서 링크를 클릭하면 편집을 위해 확장되며, command+click을 사용하면 웹 브라우저에서 하이퍼링크가 열립니다.
URLs Typora를 사용하면 <괄호>로 묶인 링크로 URL을 삽입할 수 있습니다.
<i@typora.io>는 i@typora.io가 됩니다.
Typora는 또한 표준 URL을 자동으로 링크합니다. 예: www.google.com.
이미지
이미지는 링크와 유사한 구문을 가지고 있지만, 시작 전에 추가적인 ! 문자가 필요합니다. 이미지를 삽입하는 구문은 다음과 같습니다:

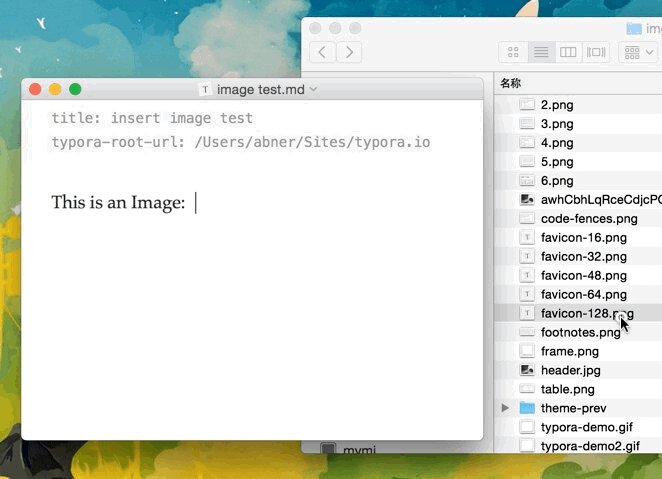
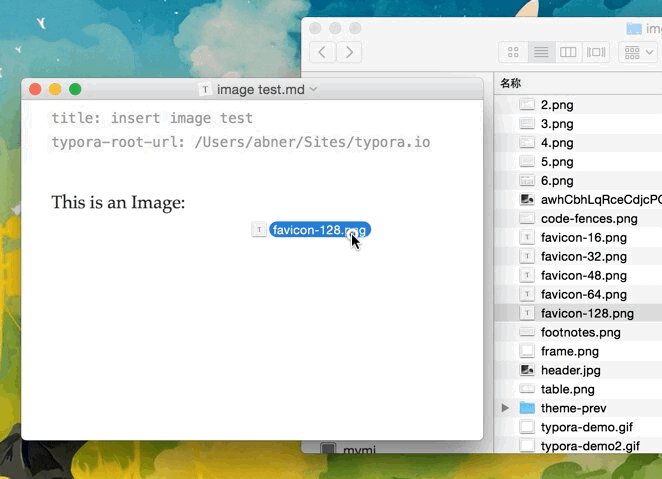
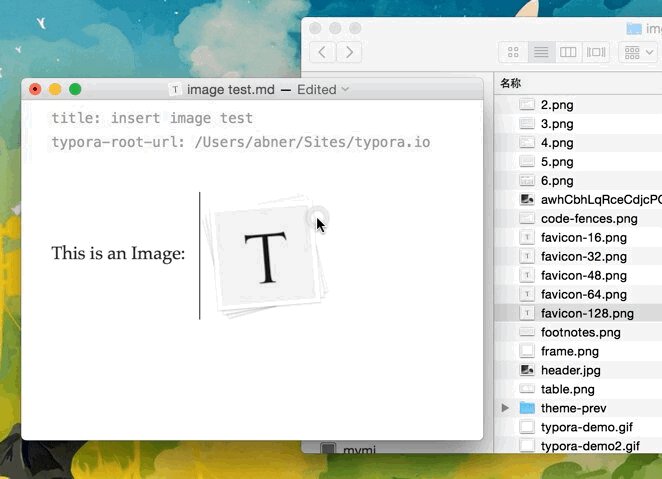
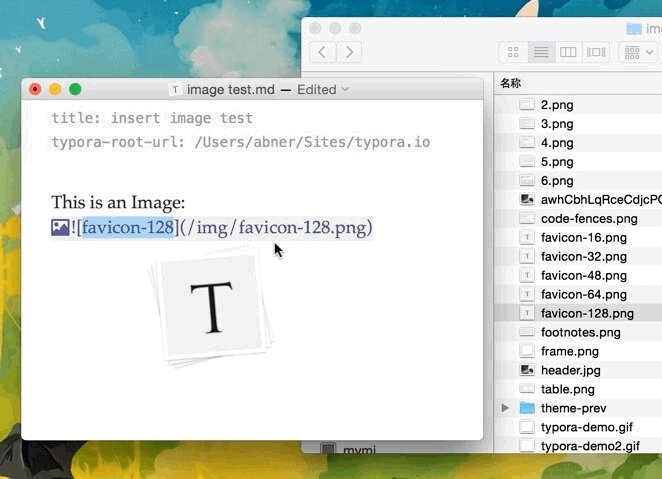
이미지를 이미지 파일이나 웹 브라우저에서 드래그 앤 드롭하여 삽입할 수 있습니다. 이미지를 클릭하여 마크다운 소스 코드를 수정할 수 있습니다.
드래그 앤 드롭을 사용하여 추가된 이미지가 현재 편집 중인 문서와 동일한 디렉토리 또는 하위 디렉토리에 있는 경우 상대 경로가 사용됩니다.
웹 사이트 구축을 위해 마크다운을 사용하는 경우 YAML Front Matter의 typora-root-url 속성으로 로컬 컴퓨터에서 이미지 미리보기의 URL 접두사를 지정할 수 있습니다.
예를 들어, YAML Front Matter에 typora-root-url:/User/Abner/Website/typora.io/을 입력하면, 는 Typora에서 로 처리됩니다.
자세한 내용은 여기에서 확인할 수 있습니다.
강조
마크다운은 별표(*)와 밑줄(_)을 강조의 표시로 취급합니다. 하나의 * 또는 _로 묶인 텍스트는 HTML <em> 태그로 묶입니다. 예시:
*single asterisks*
_single underscores_이모지
:smile: 이모지는 :smile:와 같은 구문으로 입력할 수 있습니다.
사용자는 ESC 키를 눌러 자동 완성 기능을 사용하거나, 기본 설정에서 이를 활성화한 후 자동으로 트리거할 수 있습니다. 또한 UTF-8 이모지 문자를 직접 입력하기 위해서는 메뉴 바에서 Edit -> Emoji & Symbols로 이동하여 지원됩니다. (macOS)
인라인 수식
이 기능을 사용하려면 먼저 Preference 패널 -> Markdown 탭에서 활성화해야 합니다. 그런 다음 TeX 명령을 감싸기 위해 $를 사용하십시오. 예를 들어: $\lim_{x \to \infty} \exp(-x) = 0$는 LaTeX 명령으로 렌더링됩니다.
인라인 수식 미리 보기를 트리거하려면 " $"를 입력한 다음 ESC 키를 누른 후 TeX 명령을 입력하십시오.
자세한 내용은 여기에서 확인할 수 있습니다.

드래그 앤 드롭
물론, 더 쉬운 방법이 있습니다 - 아래 스크린 캐스트와 같이 이미지 파일을 드래그 앤 드롭하는 방법입니다.

한 번에 여러 이미지 파일을 드래그 앤 드롭할 수도 있습니다.
상대경로 사용 기본 설정에서 에디터 → 이미지 삽입 → 가능한 경우 상대경로 사용 옵션을 활성화하면, 파일에 작성된 내용이 저장된 경우, 로컬 이미지를 드래그앤드롭하면 src 속성은 현재 파일(폴더)과의 상대경로로 설정됩니다.
로컬 이미지 삽입 시 이미지 파일을 대상 폴더에 복사 이 기능을 사용하려면 설정에서 이미지 삽입 시 이미지 파일 복사 허용 옵션을 선택해야 합니다.
정적 사이트(Jekyll 등)에서 Typora를 사용하여 *.md 게시물을 편집하는 일반적인 시나리오 중 하나입니다. 예를 들어, .*md 파일이 _posts 폴더에 위치하고 이미지 파일이 _media 폴더에 위치한 경우, 마크다운 파일에 이미지를 드래그앤드롭하거나 복사하기 전에 이미지 파일을 자동으로 _media 폴더로 복사하려면 다음과 같이 합니다.
- 파일을 저장합니다.
- 설정에서 에디터 → 이미지 삽입 → 이미지 파일을 대상 폴더에 복사 허용 옵션을 활성화합니다.
- 메뉴바에서 포맷 → 이미지 → 로컬 이미지 삽입 시 → 이미지 파일을 폴더에 복사를 선택하고 대상 폴더를 선택합니다.

메뉴바에서 포맷 → 이미지 → 로컬 이미지 삽입 시 → 이미지 파일을 폴더에 복사를 선택하고 대상 폴더를 선택합니다.
3단계에서는, 현재 문서의 [YAML Front Matter][] 블록에 새로운 항목 typora-copy-images-to: {상대 경로}이 삽입됩니다. 따라서 수동으로 YAML Front Matter에 typora-copy-images-to 속성을 추가하여 이 동작을 활성화할 수도 있습니다.
그 후, 로컬 이미지를 드래그하여 Typora에 붙여넣거나 이미지를 붙여넣으면, 이미지 파일이 대상 파일로 복사되고 관련된 src가 업데이트됩니다.
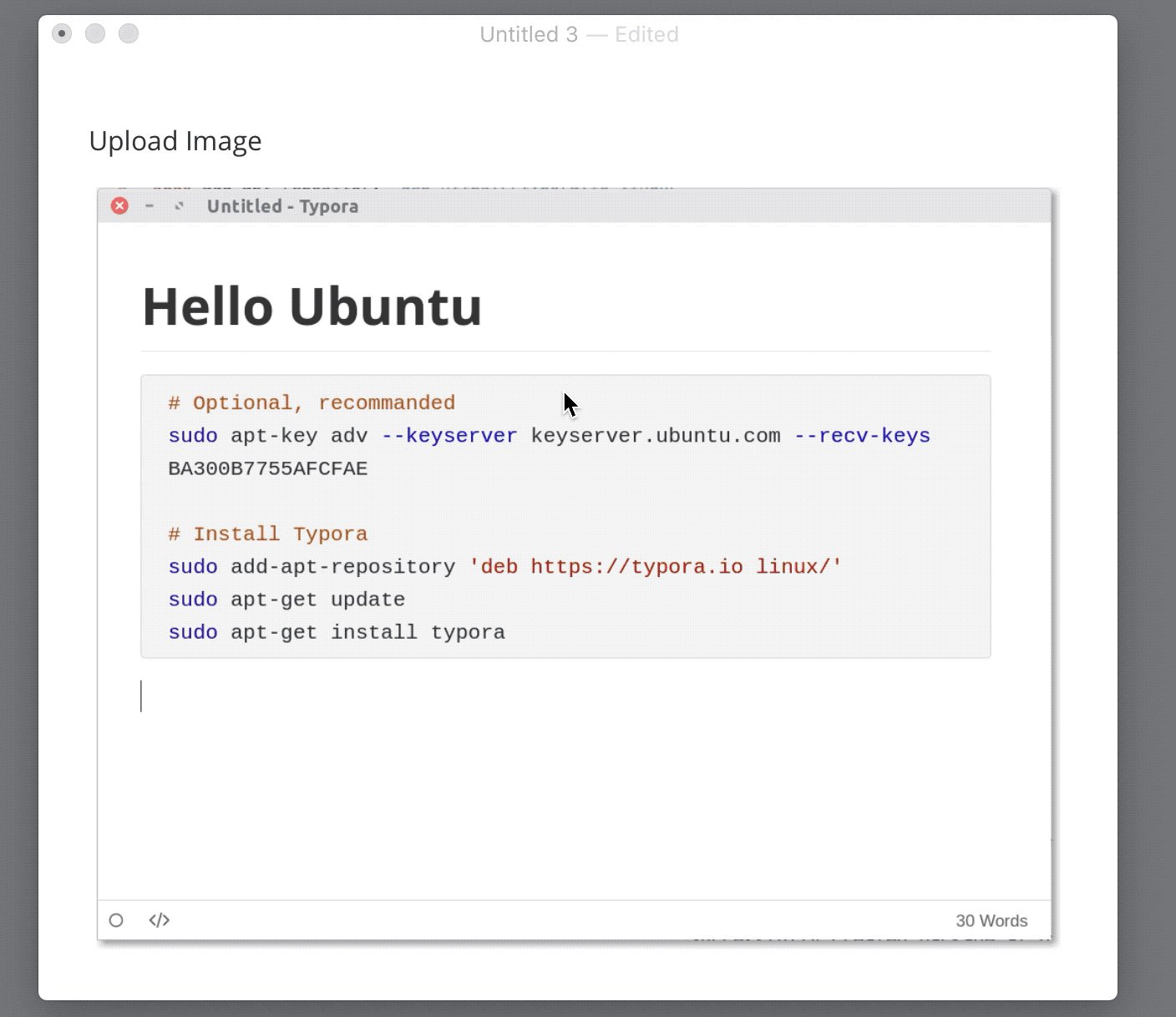
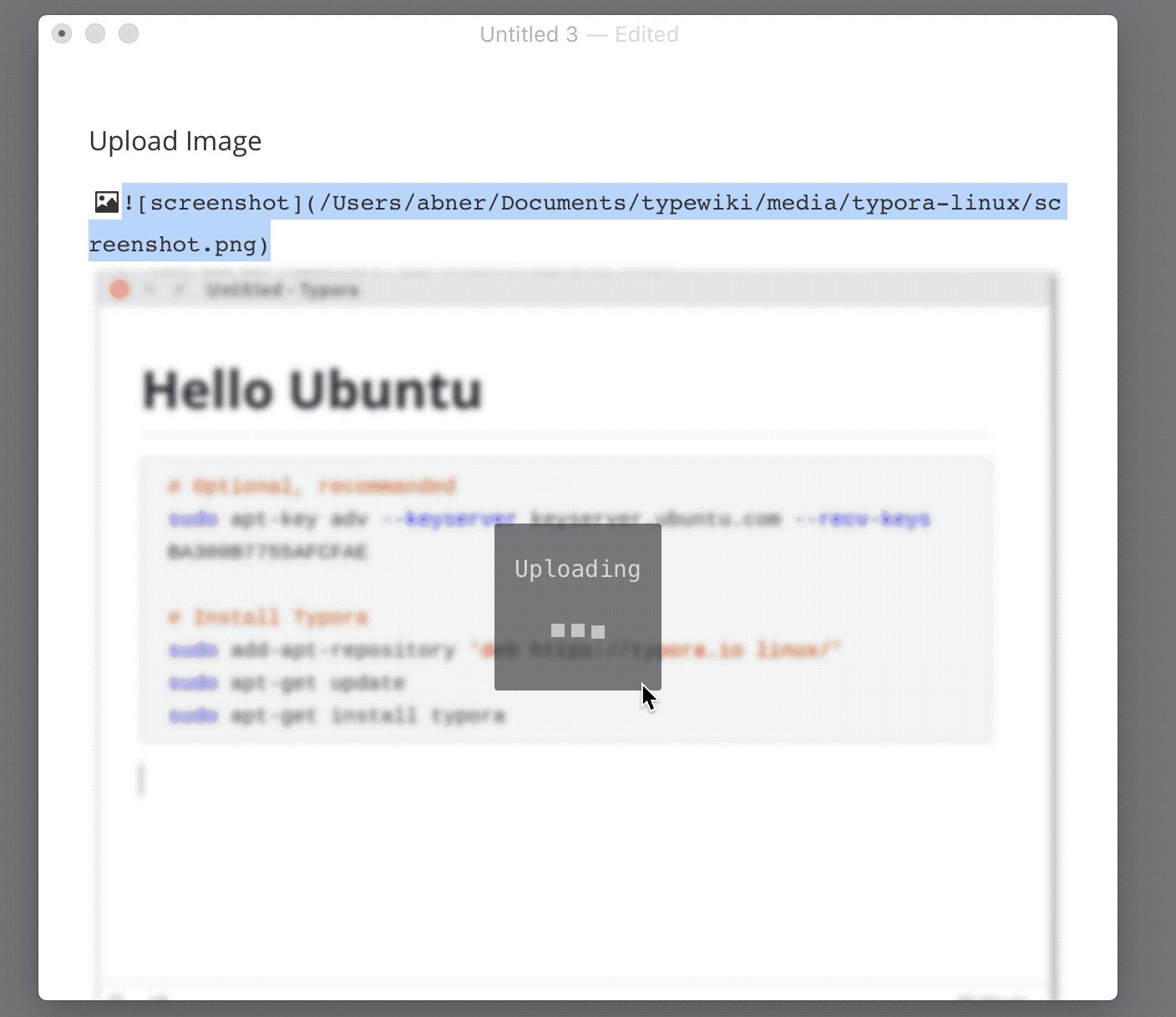
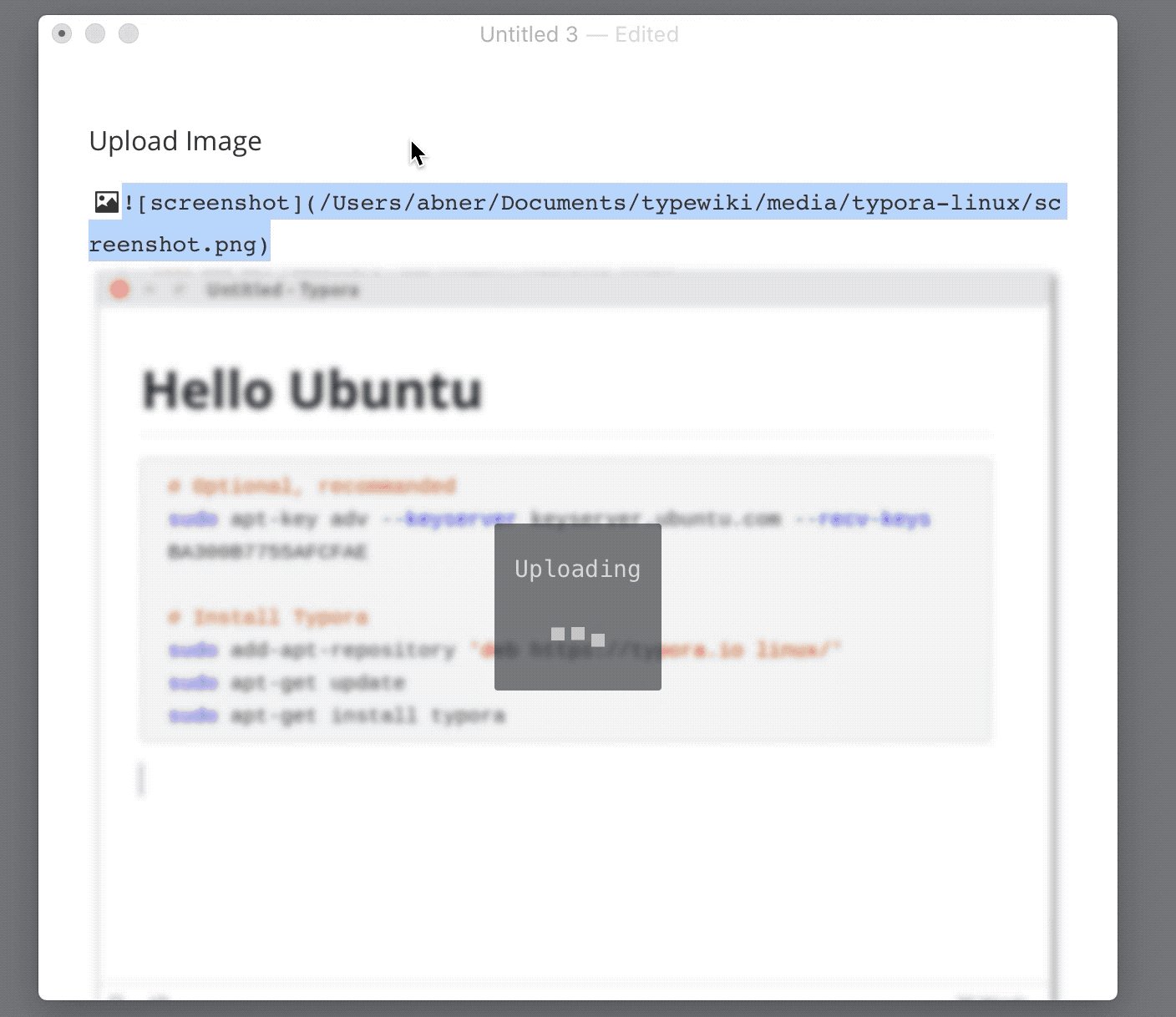
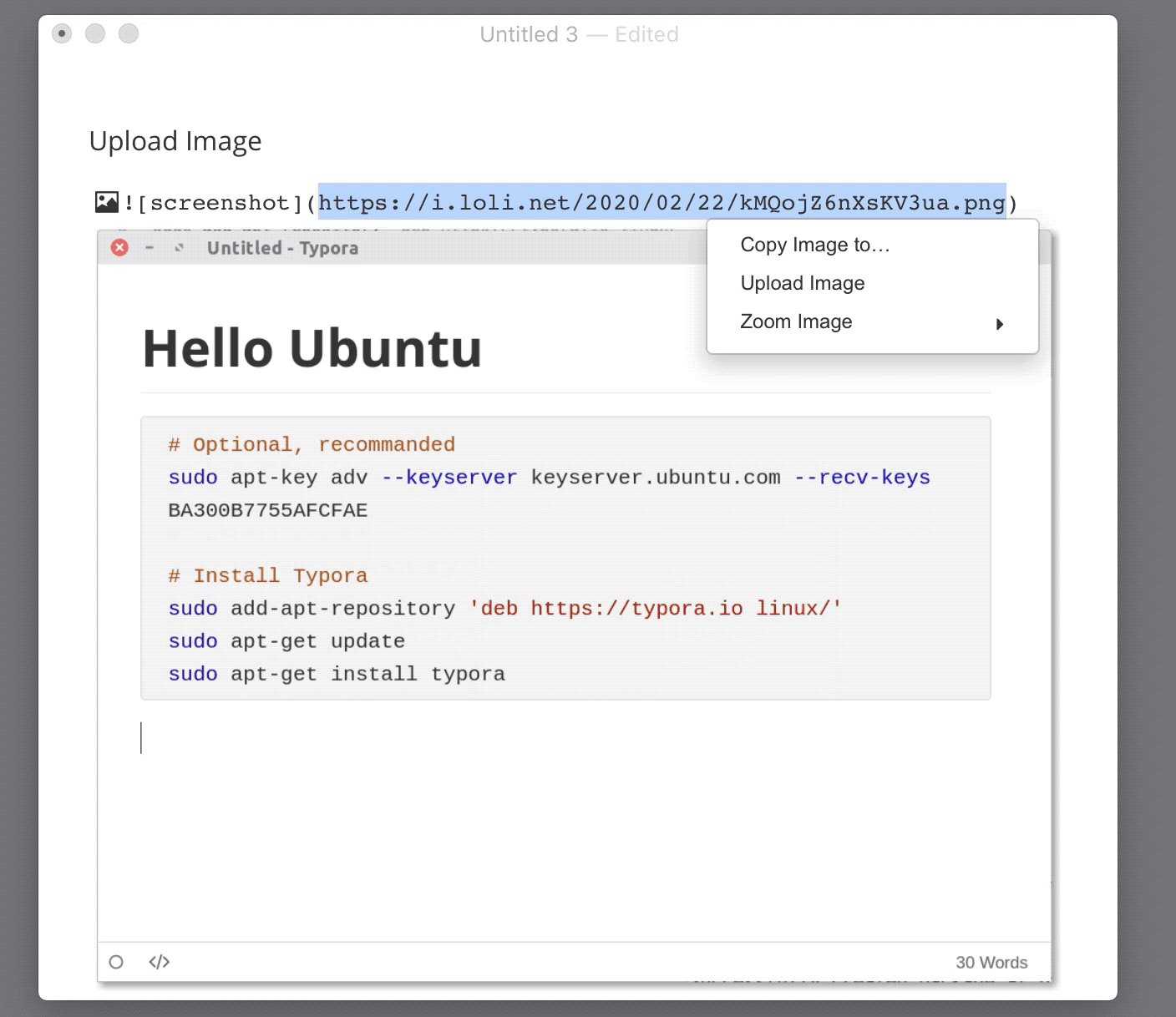
이미지를 클라우드 서버에 업로드하기
Typora는 클라우드 이미지 서버에 이미지를 업로드하는 기능을 지원합니다.

Draw Diagrams With Markdown
Typora는 확장 기능을 통해 다이어그램을 작성할 수 있습니다. 이 기능은 환경 설정에서 활성화할 수 있습니다.
HTML, PDF, epub, docx와 같은 다른 파일 형식으로 내보낼 때, 이러한 다이어그램은 모두 포함됩니다. 그러나 현재 버전에서는 다른 파일 형식으로 내보낼 때 다이어그램 기능이 지원되지 않습니다. 또한, 다이어그램은 표준 Markdown, CommonMark 또는 GFM에서 지원되지 않습니다. 따라서, Markdown에 직접 다이어그램을 작성하는 대신 이미지로 삽입하는 것이 여전히 권장됩니다.
Sequence Diagrams
이 기능은 js-sequence를 사용하며, 다음 코드 블록을 렌더링된 다이어그램으로 변환합니다:
```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```

자세한 내용은 이 구문 설명을 참조하세요. this syntax explanation.
Sequence Diagrams Options
CSS 변수 --sequence-theme을 변경하여 시퀀스 다이어그램의 테마를 설정할 수 있습니다. 지원하는 값은 simple(기본값)과 hand입니다. 예를 들어, 다음과 같은 CSS를 사용하여 사용자 정의 CSS에 추가하면 아래와 같은 결과를 얻을 수 있습니다:
:root {
--sequence-theme: hand
}
–sequence-theme: simple–sequence-theme: hand
Flowcharts
이 기능은 flowchart.js를 사용하여 다음 코드 블록을 렌더링 된 다이어그램으로 바꿉니다:
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```

Mermaid
Typora는 mermaid와 통합되어 있으며, 순서도, 플로우차트, 간트차트, 클래스 다이어그램, 상태 다이어그램, 파이차트를 지원합니다.
사실 제가 Typora를 사용하는 이유가 바로 mermaid와 같은 플러그인 때문입니다. 일반적인 마크다운에서는 구현 불가능한 것도 Typora에서는 구현 가능합니다.
Sequence Diagrams
자세한 내용은 이 구문 설명을 참조하세요. these instructions.
```mermaid
%% Example of sequence diagram
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
```

Flowcharts
자세한 내용은 이 구문 설명을 참조하세요. these instructions.
```mermaid
graph LR
A[Hard edge] -->B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
```

Gantt Charts
자세한 내용은 이 구문 설명을 참조하세요. these instructions.
```mermaid
%% Example with selection of syntaxes
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
```

Class Diagrams
자세한 내용은 이 구문 설명을 참조하세요. these instructions.
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```

State Diagrams
자세한 내용은 이 구문 설명을 참조하세요. these instructions.
```mermaid
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```

Pie Charts
```mermaid
pie
title Pie Chart
"Dogs" : 386
"Cats" : 85
"Rats" : 150
```

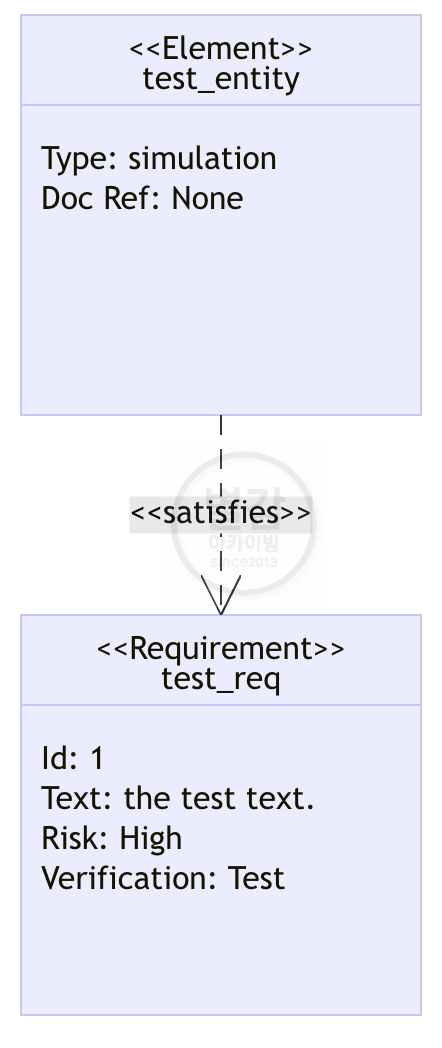
Requirement Diagram
요구사항 다이어그램은 요구사항과 해당 요구사항들의 관계를 다른 문서화된 요소와 함께 시각화해주는 다이어그램입니다. 모델링 규격은 SysML v1.6에서 정의한 것을 따릅니다.
자세한 내용은 이 구문 설명을 참조하세요 here.
```mermaid
requirementDiagram
requirement test_req {
id: 1
text: the test text.
risk: high
verifymethod: test
}
element test_entity {
type: simulation
}
test_entity - satisfies -> test_req
```

Gitgraph Diagrams
Git 그래프는 깃 커밋과 다양한 브랜치에서의 깃 명령어(동작)들을 시각적으로 나타낸 그림입니다.
자세한 내용은 이 구문 설명을 참조하세요 here.
```mermaid
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
```

C4 Diagrams (plantUML compatible)
Mermaid의 c4 다이어그램 구문은 plantUML과 호환됩니다.
자세한 내용은 이 구문 설명을 참조하세요 here.
Mindmap
(이 기능은 Typora 1.5.0 이상을 필요로 합니다) 마인드 맵은 전체의 일부 간의 관계를 보여주며 정보를 시각적으로 계층 구조로 구성하는 데 사용되는 다이어그램입니다. 보통 하나의 개념을 중심으로 빈 페이지에 그림으로 그려지고, 이미지, 단어 및 단어의 일부와 같은 아이디어의 관련 표현이 추가됩니다. 주요 아이디어는 중심 개념에 직접 연결되며, 다른 아이디어는 해당 주요 아이디어에서 분기됩니다.
자세한 내용은 이 구문 설명을 참조하세요 here.
```mermaid
mindmap
root((mindmap))
Origins
Long history
::icon(fa fa-book)
Popularisation
British popular psychology author Tony Buzan
Research
On effectiveness<br/>and features
On Automatic creation
Uses
Creative techniques
Strategic planning
Argument mapping
Tools
Pen and paper
Mermaid
```
마크다운에디터 Typora 자주 묻는 질문
Typora는 무료인가요?
- 예, Typora는 무료입니다.
Typora에서 사용할 수 있는 테마는 어떤 종류가 있나요?
- Typora에서는 다양한 테마를 지원합니다. Dark 모드, Light 모드 등 다양한 테마를 선택할 수 있습니다.
Typora에서는 수식을 입력할 수 있나요?
- 네, Typora에서는 LaTeX 수식을 입력할 수 있습니다.
Typora에서 이미지를 삽입하는 방법은 무엇인가요?
- Typora에서는 `` 형식으로 이미지를 삽입할 수 있습니다.
Typora에서는 어떤 용도로 활용할 수 있나요?
- Typora는 문서 작성, 노트 정리, 블로그 작성 등 다양한 용도로 활용할 수 있습니다.
Typora는 어떤 운영체제에서 사용 가능한가요?
Typora는 Windows, macOS, Linux 등의 운영체제에서 사용 가능합니다.
오늘은 최고의 마크다운 에디터 Typora 사용법에 대해서 총정리하였습니다.
오늘 포스팅에서는 최고의 마크다운 에디터 Typora 사용법에 대해서 총정리하였습니다.
마크다운 에디터를 사용하시는 분들에게는 익숙할 수도 있지만, 한번도 사용해보지 않으신 분들은 상당한 진입장벽이 느껴질수도 있습니다.
하지만 마크다운 문법 에디터에 익숙해지면 마우스를 전혀 쓰지 않고도 원하는 문서를 자유자재로 만들 수 있습니다. 엄청난 스피드로 문서를 작성할 수 있게 됩니다.
그러다보니 저를 포함해서 제 지인들은 Typora를 통해서 책을 집필하고 출간하거나 웹에 포스팅을 하기도 합니다.
저 역시도 Typora를 활용해서 블로그 글을 작성하기도 합니다.
티스토리 마크다운은 워낙에 제한된 것이 많기 때문이죠.
우선은 Typora 무료 체험판을 일주일 정도 사용하시고, 괜찮으시면 Typora 정품 라이선스를 구입해서 사용해보시기를 추천드립니다.
Typora 라이선스 비용은 14.99달러로 한화로 따지면 21,000원 정도 금액으로 상당히 저렴합니다.
이상으로 마크다운 에디터 Typora 총정리 포스팅을 마칩니다. 감사합니다.
'인터넷과 컴퓨터' 카테고리의 다른 글
| 리액트 엘리먼트렌더링과 DOM 정리 (0) | 2023.03.28 |
|---|---|
| riedel이란? 질문으로 살펴본 AI와 포털 비교 (0) | 2023.03.27 |
| 리액트 학습 : 컴포넌트와 Props 개념 (0) | 2023.03.22 |
| 애플페이 설치 및 사용법 정리 (0) | 2023.03.21 |
| ChatGPT로 코딩테스트 준비하는 법 (0) | 2023.03.21 |


댓글