UX/UI 디자이너를 위한 실무 피그마(개정판) 리뷰
최근에 UX/UI 디자이너를 위한 실무 피그마를 읽었습니다.
한빛미디어 <나는 리뷰어다> 11월 책으로 예전부터 꼭 읽고 싶었던 UX/UI 디자이너를 위한 실무 피그마 개정판을 드디어 받았습니다.
한빛미디어 <나는 리뷰어다> 활동은 리뷰어가 3권의 책을 선택하고 그중에서 한 권을 무작위로 보내주기 때문에 원하는 책을 받기가 쉽지는 않은데요.
이번에는 제가 원하는 책이 UX/UI 디자이너를 위한 실무 피그마 개정판을 받을 수 있었습니다.
피그마(Figma)를 처음 들어보는 분들도 계실 것이고, 익숙하게 들어보신 분들도 계실텐데요. 간단하게 설명드리면 클라우드를 기반으로 크롬과 같은 웹브라우저에서 UX/UI 디자인 협업할 수 있는 프로그램입니다.
웹 기반이기 때문에 어도비와는 달리 설치가 필요하지 않고 크롬에서 바로 실행이 가능합니다. 태블릿에서도 실행이 가능하다보니, 최근에는 학교에서 에듀테크용 협업 소프트웨어로도 관심이 높아지고 있는데요.
제가 피그마에 관심을 갖게 된 이유도 바로 에듀테크로 피그마를 학습하고 싶었기 때문입니다.

그런데 지난 2022년 9월 15일에 어도비가 피그마를 200억 달러에 인수했다는 소식이 퍼졌습니다.
그로 인해 피그마를 배워야겠다는 생각이 더욱 확고해졌는데, 이번에 나는 리뷰어다를 통해서 UX/UI 디자이너를 위한 실무 피그마 개정판을 받자마자 단숨에 읽었습니다.
UX/UI 디자이너를 위한 실무 피그마 초판은 2021년 11월 1일에 출간되었는데요.
역시 믿고 보는 한빛미디어 책이라 출간과 동시에 UX/UX분야 피그마 베스트셀러에 올랐습니다.
그후로부터 정확히 1년 뒤에 UX/UI 디자이너를 위한 실무 피그마 개정판이 2022년 11월 1일에 나왔습니다.

UX/UI 디자이너를 위한 실무 피그마는 다음의 분들에게 추천합니다.
웹 클라우드 기반으로 협업에 특화된 디자인 도구인 피그마를 다양한 예제로 익힐 수 있는 책이 바로 UX/UI 디자이너를 위한 실무 피그마 개정판인데요.
이 책은 저와 같이 피그마를 한번도 다뤄보지 않고 처음 시작하는 분들부터 스케치나 어도비XD와 같은 프로그램을 사용해보았지만 피그마는 사용해보지 않은 UX/UI디자이너 혹은 디자이너와 협업하는 기획자나 개발자를 위해서 기초부터 프로젝트 응용까지 상세하게 다루고 있습니다.
또한 피그마 도입을 고민하는 디자이너뿐만 아니라 피그마를 통해 디자이너와 협업하고자 하는 마케터나 개발자, PO나 PM도 이 책을 통해서 피그마를 빠르게 학습할 수 있습니다.
이를 위해서 기존에 만든 스케치 프로젝트를 임포트하는 방법과 같은 기본적인 피그마 기능에서부터 반응형 앱 디자인 프로젝트까지 다루면서 현업에서 바로 사용할 수 있도록 돕고 있습니다.

특히 피그마 실습을 위한 예제 소스가 너무나 잘 되어 있어서 저처럼 디자인에 문외한인 사람도 이 책의 실습을 따라하기만 해도 피그마를 잘 쓸 수가 있습니다.
또한 이 책의 저자인 클레어 정님께서 강조하듯이 다른 피그마책에서는 볼 수 없는 현업에서의 디자인 시스템과 개발 전달 과정을 UX/UI 디자이너를 위한 실무 피그마는 자세히 기술하고 있습니다.
이와 같은 책의 구성으로 인해서 마치 실무 프로젝트를 직접 한 것처럼 디자인 역량을 키울 수 있습니다.
따라서 제목은 UX/UI 디자이너를 위한 실무 피그마이지만 UX/UI디자이너뿐만이 아니라 UX/UI디자이너와 협업하는 모든 직군들 중 피그마를 도입하거나 도입할 예정인 실무자들에게 이 책을 추천합니다.
그러면 본격적으로 UX/UI 디자이너를 위한 실무 피그마 개정판의 주요 내용을 살펴보겠습니다.
UX/UI 디자이너를 위한 실무 피그마의 주요내용은 다음과 같습니다.
UX/UI 디자이너를 위한 실무 피그마는 디자인 툴을 한번도 다뤄보지 않은 사람을 세심하게 배려한다는 사실을 곳곳에서 알 수 있습니다. 예를 들면 앞에서 말한 피그마 실습 파일을 다운로드해서 활용하는 방법도 하나하나 상세하게 설명하고 있습니다. 사실 디자인툴을 한번도 사용해보지 않은 사람들은 예제 파일을 자신의 페이지로 복사하는 것도 무척 어렵기 때문이죠. 이처럼 이 책의 저자는 독자의 눈높이에 맞춰서 꼼꼼하게 설명하고 있기 때문에 부담없이 피그마를 학습하는데 집중할 수 있습니다.
피그마를 활용한 디자이너, 기획자, 개발자의 하루

UX/UI 디자이너를 위한 실무 피그마는 왜 피그마인가?라는 질문으로 시작합니다. 그러면서 현업에서 피그마를 활용하는 디자이너, 기획자, 개발자의 하루를 순서대로 보여주는데요. 이 부분은 현업을 한번도 경험해보지 않은 학생의 입장에서 매우 유용한 부분이기도 하며, 동시에 피그마를 도입하지 않은 회사에서 왜 피그마를 도입해야 하는가를 충분히 생각하게 만드는 부분이기도 합니다.
게다가 위의 사진처럼 주요 단축키를 함께 제시하면서 설명하고 있기 때문에 피그마 기능 학습에도 큰 도움이 됩니다.
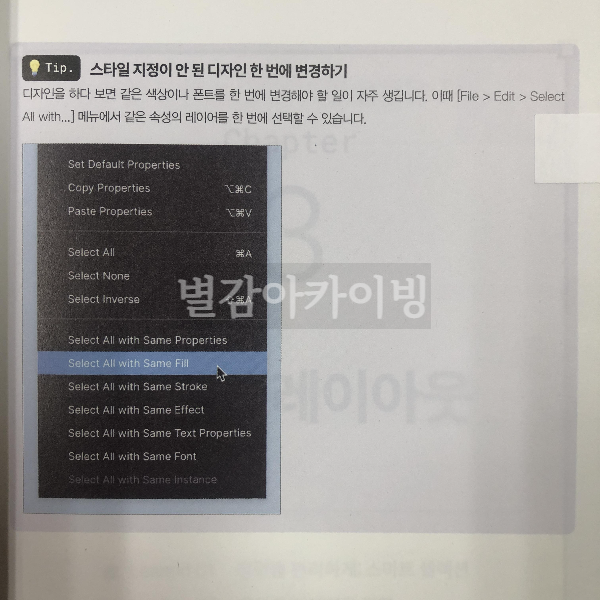
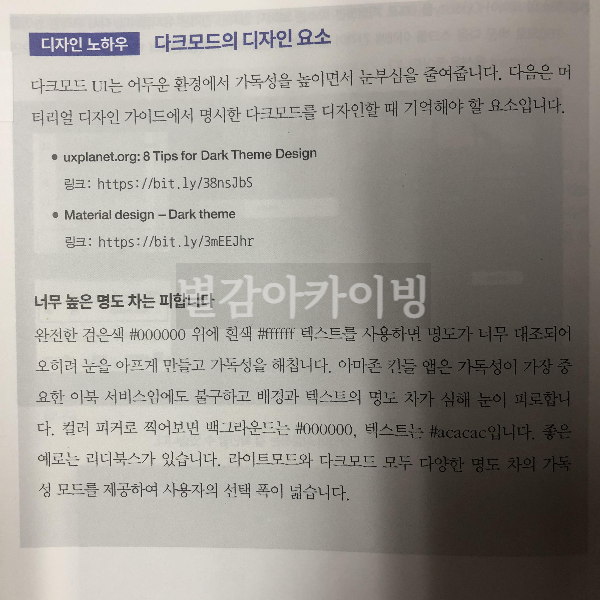
피그마를 위한 Tip과 디자인 노하우

한예종 디자인학과를 졸업하고 스타트업과 인하우스를 거치며 현재는 글로벌 블록체인 서비스의 프로덕트 디자이너로 일하는 저자는 자신이 알고 있는 피그마를 활용할 때 유용한 팁이나 간단하지만 놓칠 수 있는 정보, 디자인 역량을 키워줄 수 있는 디자인 노하우 등을 이 책에 고스란히 담았습니다.

특히 위의 설명처럼 너무 높은 명도 차를 피해야 한다는 설명과 함께 #000000, #acacac와 같은 HEX코드도 함께 제시를 하거나 아마존 킨들 앱과 리디북스 등 케이스까지 구체적으로 제공하는 것을 보면 저자의 깊은 내공을 알 수 있습니다.
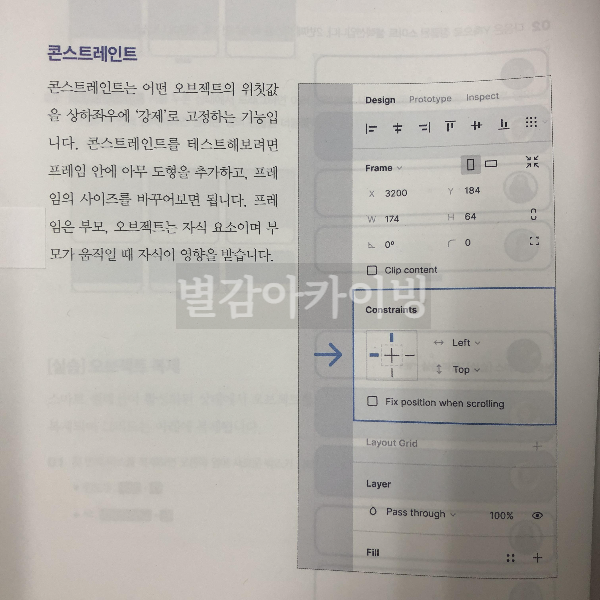
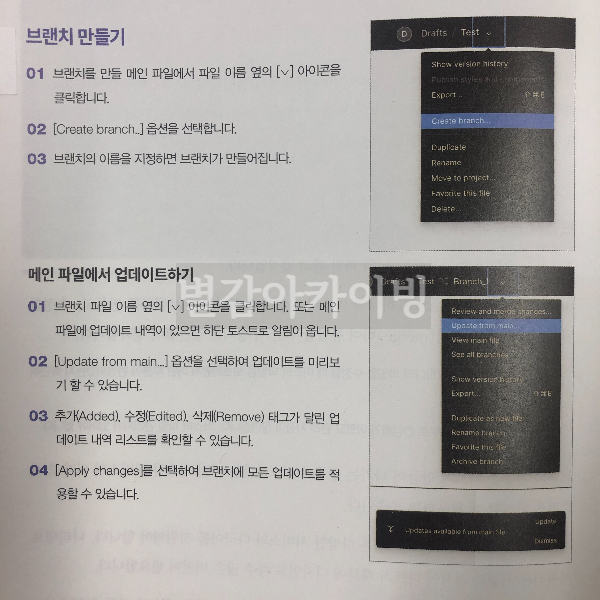
독자의 이해를 돕는 상세한 화면

UX/UI 디자이너를 위한 실무 피그마는 위의 사진처럼 설명에 부합하는 실제 피그마 화면을 적절하게 삽입하여 독자의 이해를 한층 더 돕고 있습니다.
이런 편집 방식으로 독자는 그저 UX/UI 디자이너를 위한 실무 피그마에서 설명하는 내용을 하나씩 따라하다보면 어느새 피그마 기능을 쉽게 배울 수 있습니다.

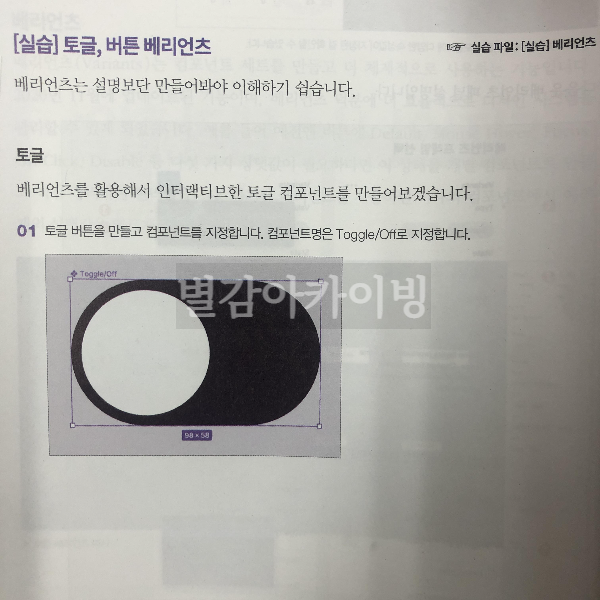
실습 파일을 활용하여 토글 컴포넌트를 만들어보는 내용입니다.

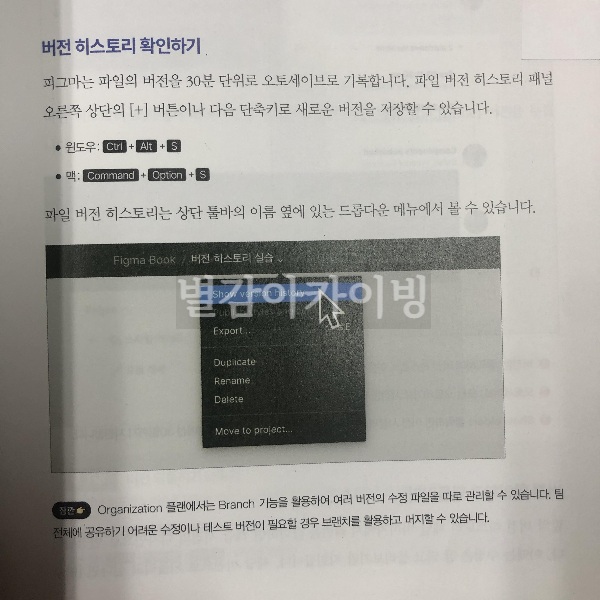
협업할 때 중요한 버전 히스토리를 확인하는 부분입니다.
이와 같이 UX/UI 디자이너를 위한 실무 피그마는 피그마 숙달을 위한 필수 기능들을 직관적으로 이해할 수 있도록 설명하고 있습니다.
개발자와 협업을 편리하게 돕는 부록

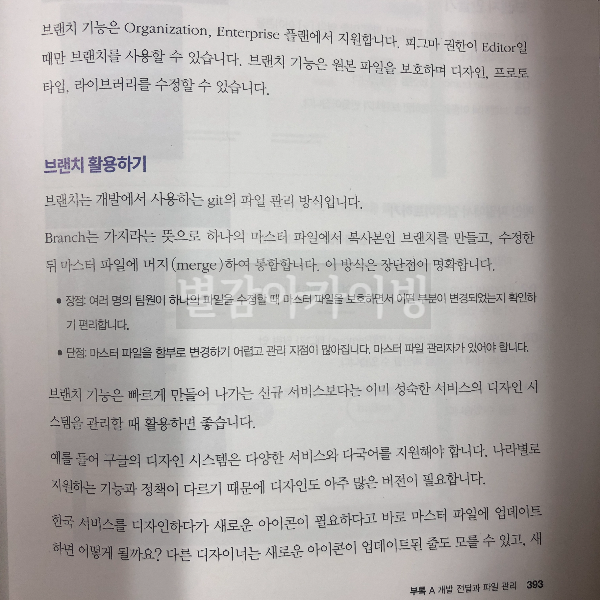
특히 디자이너와 개발자가 협업을 할 때 브랜치는 매우 중요한데요.
깃을 자주 활용하는 분이라면 브랜치가 무엇인지 잘 아시겠지만, 디자이너에게는 낯설 수 있는 개념입니다.
UX/UI 디자이너를 위한 실무 피그마에서는 브랜치 기능에 관한 설명도 꼼꼼하게 다루고 있습니다.

단축키와 플러그인까지 빠짐없이

UX/UI 디자이너를 위한 실무 피그마 부록B에서는 단축키와 플러그인까지 빠짐없이 상세하게 다루고 있습니다.
여기에 더하여 색인까지 함께 제공을 하기 때문에 필요한 부분을 발췌해서 보기에도 좋습니다.
UX/UI 디자이너를 위한 실무 피그마 개정판 리뷰를 마치며
피그마는 클라우드 웹기반이기에 업데이트가 상당히 빠르게 이루어집니다.
이처럼 업데이트가 빠른 툴을 책으로 출간하게 되면 금새 트렌드에 뒤쳐지기 쉽습니다.
아무래도 최신 기능을 인쇄물에서 담기에는 한계가 있기 때문이죠.
그런데 UX/UI 디자이너를 위한 실무 피그마 개정판은 무려 초판을 발행한지 1년만에 개정판을 냈습니다.
저자 클레어 정의 열정이 느껴지는 대목이기도 합니다.
실제로 다음의 피그마 업데이트 내용을 UX/UI 디자이너를 위한 실무 피그마 개정판에서는 빠짐없이 모두 다루어습니다.
- 다크모드
- 오토레이아웃
- 컴포넌트 속성
- 스프링 애니메이션
- 가변 폰트
- 스포트라이트
- 개별 스트로크
- 브랜칭 리뷰 상태
- 아웃라인
- 패스워드 보안 링크
- 데스크톱 업데이트
- 위젯 코드 제너레이터
현업에서 프로덕트 디자이너로서 근무하면서 이렇게 자신의 책을 출간하고 1년만에 개정판을 내는 저자 클레어 정의 모습을 보면서 존경스럽다는 생각까지 들었습니다.
게다가 UX/UI 디자이너를 위한 실무 피그마 개정판 날개에도 나와 있듯이 이 책의 저자 클레어 정은 uidesignguides.com 이라는 워드프레스 블로그까지 2차 호스팅을 달아서 운영하고 있습니다.
이렇게 끊임없이 자신의 성장을 위해서 다각도로 노력하는 클레어 정처럼 저도 끊임없이 노력해야겠다고 다짐하면서 UX/UI 디자이너를 위한 실무 피그마 개정판 리뷰를 마치고자 합니다.
감사합니다.